Businesses focus on usability as a matter of course, but what about accessibility?
Accessibility and usability are, after all, inextricably linked.
In this post, I’ll run through a number of things that every business should consider when thinking about accessibility.
First though, we’ll talk about what accessibility is.
Or if you’d prefer, you can click here to get straight to the list.
What is accessibility?
Simply, it’s the ability for a person to access your business.
Accessibility includes:
- being able to enter and navigate your bricks-and-mortar store
- being able to access information or make transactions on your website.
When you think of accessibility, what is your first thought?
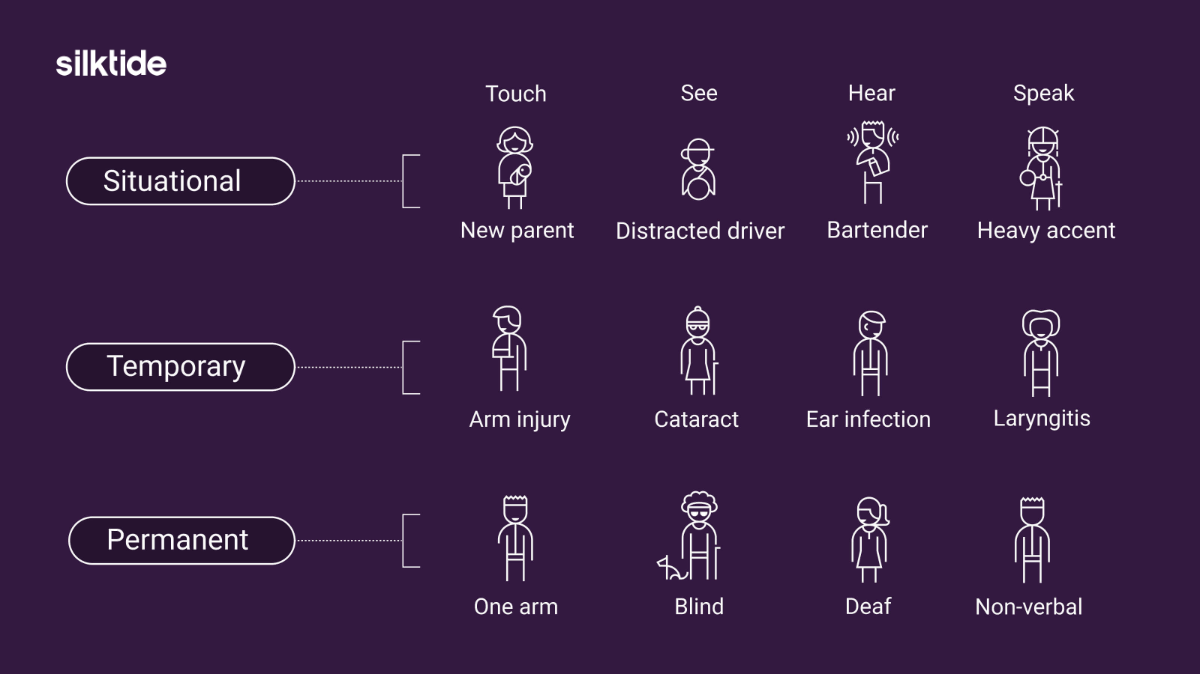
If it’s of people with a permanent disability, like low vision, blindness, or a motor issue, then yes, that is likely to be a high percentage of your audience with accessibility needs.
However, you should also consider other people in your audience who have temporary or situational impairments.

For example, one of your customers may be using your phone with one hand while holding a baby.
Ask yourself how your mobile website caters to someone with motor issues.
Alternatively, someone may be working at home on an unfamiliar desk, further away from their monitor than they’d like to be (like me, writing this blog post).
How does your website handle a user increasing text size to account for their visual needs?
It’s important to understand that accessibility really can affect everybody. Often, the solution to an accessibility problem benefits a wide audience.
There are solutions for the examples above. For the customer using their phone one-handed, you’d want to ensure your website doesn’t scroll in two dimensions.
Accessibility statistics
To put accessibility in context, it’s useful to understand how much of your user base could be affected by accessibility issues.

Number of disabled people in the UK:
- 14.1 million disabled people
- 8% of children are disabled
- 44% of pension age adults are disabled
- 19% of working-age adults are disabled
- 4.1 million disabled people are in work
In terms of attitudes:
- 1 in 3 disabled people feel there is a lot of disability prejudice.
- 1 in 3 people see the disabled as less productive.
A fairly old (2010) but probably still relevant statistic from the US Census Bureau says that around 19% of US adults have a disability.
How organizations tackle web accessibility
There are two main approaches.
The manual approach is to use assistive technology (for example, a screen reader). You load your web page, have your screen reader read it out to you, and test whether you can navigate around it.
The automated approach is to use software to test all your web pages for obvious accessibility issues, like missing alternative text, incorrectly labelled forms, or poorly-implemented keyboard navigation.
The W3C (World Wide Web Consortium) recommends a mixture of both approaches.
Manual accessibility testing
Manual testing is good for testing small sections of your site, and is often used on your main themes and templates to gain the most coverage.
Manual testing also allows the tester to determine whether your site is contextually accessible (that is, that correct meaning is conveyed, something a computer cannot necessarily do).
For example, one of the WCAG requirements is to ensure that your alternative text (the text that describes your website images and is read out by screen readers) conveys the correct meaning of the image.
A computer can tell you if the alt text exists. It can also make some judgment about whether it is obviously gobbledygook or not, but it can’t say for certain if the picture you are describing is of a red apple or a green apple.
Automated accessibility testing
Automated testing covers your entire site and picks up all unambiguous criteria in the Web Content Accessibility Guidelines. That is, all those with a pass/fail.
A good accessibility testing platform will also give you a workflow that informs you which parts of your site should be manually tested.
Web Content Accessibility Guidelines (WCAG)
If you’ve not read the Web Content Accessibility Guidelines yet, you’re in for a real treat.
That’s assuming your definition of ‘a real treat’ is reading some of the driest and most tedious documentation known to man.
Don’t get me wrong, WCAG is fantastic. It’s just not that easy to understand for a non-developer (which most of your content creators likely are).
WCAG is a set of standards that determines how a website should be made accessible. It contains a number of test criteria and explanations of how to pass them.
There are three WCAG levels.
- Level A is considered the most critical. Any failure here means your site is inaccessible to the vast number of your users.
- Level AA is considered to be the standard you should strive for.
- Level AAA is essentially impossible to attain across your whole site, so while you should implement as much of it as you feel you can, you shouldn’t beat yourself up over it.
How does this information impact you? Well, it gives you a starting point for learning how to technically implement web accessibility. Of course, you could use Silktide instead, which breaks all this down for you easily.
The (not so) magic bullet – overlays
Overlays are touted by some as the next best thing since bread was first sliced.
They’re designed by acting as an intermediary between your website and the user, making changes on-the-fly.
Overlays do not modify the underlying website code. This is important, because their main selling point is also the main reason not to use them.
From a legal and technical standpoint, overlays don’t work.
They only (badly) mask the accessibility problems on your site, they override assistive technology and they generally create a terrible experience for the end-user.
The list of reasons accessibility is good for your business
That introduction was longer than I originally intended, but hopefully, you now have some understanding of what accessibility is and how it impacts your customers.
Let’s get into this list.
More revenue from more users
Your primary business goal is to turn a profit, grow, and sell to as many people as possible in your market.
You can’t do that by alienating a fifth of your audience.
In the UK, this translates to around £274 billion in lost revenue across all sectors.
By adopting accessibility, you can
- Increase your market share
- Grow online transactions
- Improve conversion rates
- Reduce bounce rates
- Offer something your competitors don’t
If you don’t allow someone with a disability to purchase from your website or interact with your business in a meaningful way, you’ll lose them to your competitor.
They’re unlikely to visit your website again.
Here’s an experiment for you.
Take the number of monthly conversions on your site. Multiply it by the average order value.
Got it?
Now imagine that number with 20% added to it.
This is how much you could have made with a more accessible website (*)
(*) Numbers for illustrative purposes only. The point is, it’s more than you currently have.
A better user experience
The better the UX, the more people can buy your products and services.
Accessibility is user experience. The two are interlinked.
I mentioned above how different users find the same problems with usability depending on their situation.
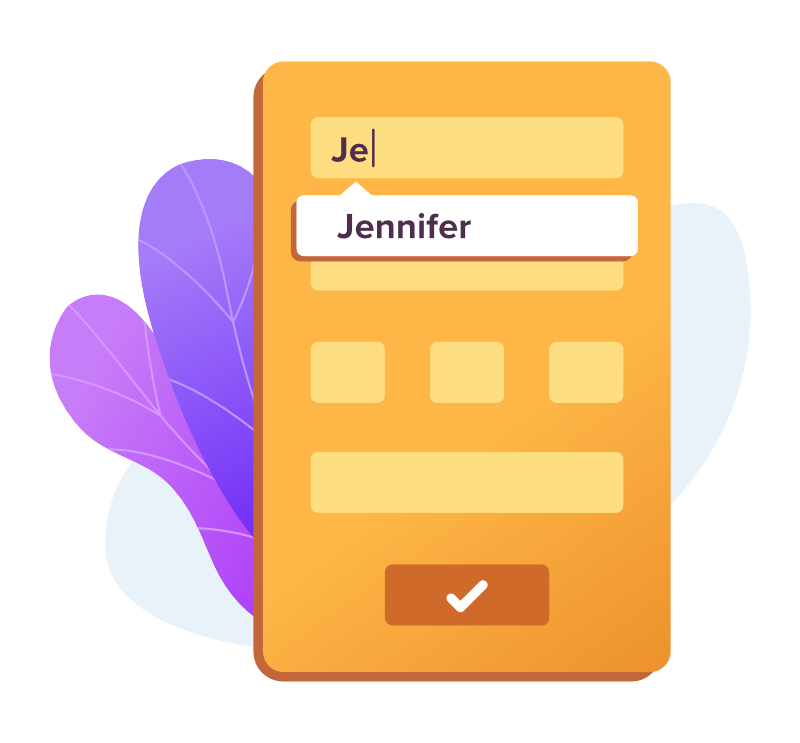
Let’s take a specific example. Imagine the form you’re using to collect customer information.
You’ve seen how autocomplete works. A form is auto-populated with your name, email address, and address details saved in your browser.

This is really useful because it saves time and reduces the amount of typing. It helps users with low mobility as they don’t need to type their details in.
It also helps a user on a mobile phone using one hand because they’re holding a baby.
It also helps me, because I am lazy and don’t want to type my address in for the hundredth time.
It speeds up the process for all users. A faster process means less drop off in your forms and more leads or sales for you.
The WCAG definition is to ‘identify input purpose‘ – literally, tell the browser what each form field is so it can act accordingly.
Without the input purpose, the browser cannot know how to autocomplete your forms. So the user now needs to type their information in.
It’s a relatively trivial technical fix but incredibly beneficial to pretty much everybody.
Anything you do to reduce the amount of effort your customers have to put in benefits you and them.
Improved SEO through accessibility
Google is a machine. Machines have rules around reading web pages.
If your web pages aren’t created with semantically-correct HTML, then Google won’t be able to read it properly.
This means your site won’t feature as highly in the search results.
Each element on your page (a list, an article, a heading) must be correctly labeled in order for its content to have the correct meaning.
Semantic HTML tells screen readers where headings, text, and navigation are.
It also lets you style elements on the page with CSS.
If Google can understand all the elements on your page, it’ll know how and where to show your website in the search results.

On-page headings are vital for you to get a featured snippet (‘position zero’) for your list article.
Meeting your legal obligations
The UK public sector is already subject to legal obligations regarding web accessibility as part of the EU Web Accessibility Directive.
In the US, all websites and businesses of a certain employee count, regardless of their sector, are subject to the Americans with Disabilities Act.
In Canada, laws vary depending on your province.
Private businesses in the EU are not (yet) subject to accessibility legislation, but this doesn’t mean you should ignore it.
In the UK, the Equality Act 2010 states that businesses must not discriminate against a person requiring the service by not providing the person with the service’.
‘The service’ includes your website. While there has yet to be any litigation under the Act against private businesses that don’t provide an accessible website, it’s likely only a matter of time.
In the US, more and more businesses are being sued under the ADA. People feel they have no choice but to litigate because these big corporations haven’t listened to their needs.
Gain a reputation for inclusivity
By implementing a set of corporate social responsibility (CSR) standards, you’ll be rewarded with customer goodwill.
Studies show that millennials (born between 1981 and 1996, and sadly, a group that does not include the author of this post) have an idealistic view of corporations.
Millennials are skeptical of those who do not appear to implement CSR unselfishly.
So, while it’s important to embrace accessibility as one of your core ethe, it’s also important to mean it.
If nothing else, you should be aware that millennials overtook baby boomers as the largest adult population in 2019. Consequently, they’re now the group with the largest spending power.
It was estimated that millennials would spend $1.4 trillion in 2020.
And of course, they’re mostly buying online.
Helping a wider audience understand you
Write clearly.
The average reading age of adults in the UK is 9 years. Around 34% of US adults have literacy only to a basic level.
It takes great care to write for a wide audience. You may know what you want to say, but getting that across succinctly and without ambiguity can sometimes be difficult.
Some users with autism spectrum disorders may have difficulty interpreting meaning from words that are given an uncommon interpretation.
You should also be careful not to use brand jargon to describe your products and services.
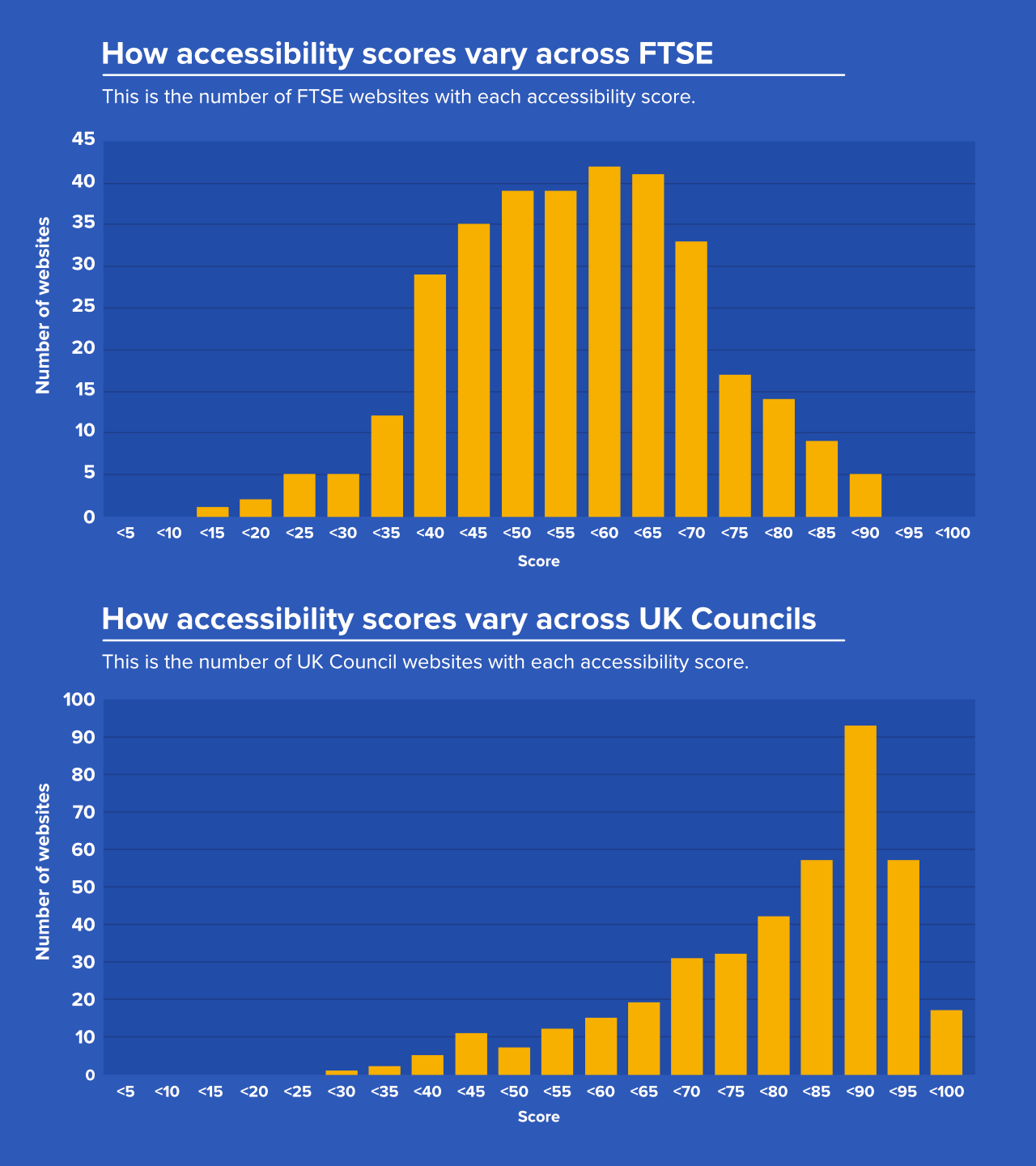
Some data: The difference between public and private sector accessibility
Our own Silktide Index, the accessibility benchmarking league table, ranks public and private sector websites for accessibility.

Our (February 2021) data shows a marked difference in average accessibility scores between the public and private sector as follows:
- UK Councils average 65.25
- UK FTSE 350 averages 44.15
Most of the FTSE websites score between 40 and 70, while most UK Councils score between 70 and 100.
This is likely more of a case of ignorance on the part of FTSE businesses rather than wilful negligence of web accessibility.
Indeed, in February 2020 when Silktide first tested UK Councils the average score was ten points lower.
Through our industry partnership with Socitm, we worked to raise awareness of the impending EU accessibility laws, and also of accessibility in general.
It’s proof that once a discussion around accessibility starts, great progress can be made towards making the web better for everyone.
And really, that should be your goal.