Silktide helps you create better mobile experiences
Silktide gives you a preview of how each page of your website looks on various screen sizes. So you can see issues with accessibility, responsivity, and usability.
Video Transcript
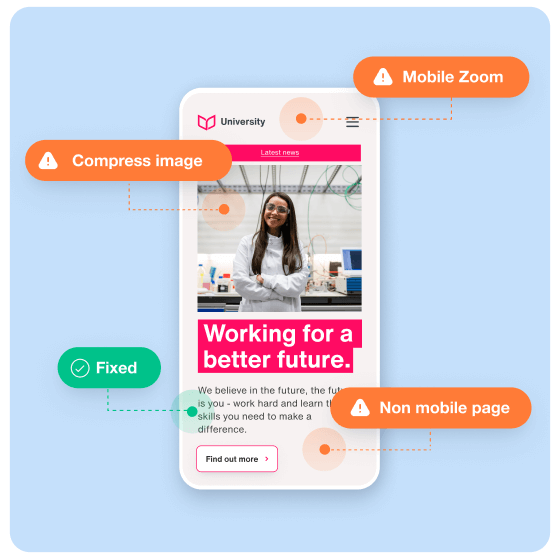
Ugh. You’ve probably seen this before. The buttons are just too small for your fingers, the screen is moving around all over the place.
These aren’t just UX issues, these are accessibility issues. That’s why Silktide analyzes your mobile website. We show you all the issues in one place, so you can ensure your visitors get a great experience.
And we don’t just scan the code for obvious mistakes. Silktide experiences your mobile site the same way a human would – after the pages have been loaded.
This saves you and your organization countless hours of swiping and scrolling, so you can instead focus on making your mobile site better.
Mobile accessibility
Accessibility is not about disability, it’s about inclusivity. Inaccessible websites frustrate users and create barriers for people who want to engage with your organization.
Silktide tests mobile websites to the required WCAG 2.1 standard, including two-dimensional scrolling and pinch-to-zoom.

Speed and SEO
Silktide tests for a wide range of potential technical issues.
Page loading speed is an important factor in how Google ranks your website. Users want fast-loading, mobile-optimized websites. Silktide checks your site for average server response times and notifies you of any issues.
Our image optimizer creates compressed versions of large images. Replace them in your CMS without involving the design team. It’s a simple way to keep file sizes down, page load speed up, and involve fewer people.

Testing on mobile devices
It’s likely that most of your users visit your website from a mobile device. With so many screen sizes available, it’s challenging to ensure it works everywhere.
Get feedback on UX issues and broken layouts. Silktide checks button sizes, screen scrolling, and a range of mobile-specific problems.