No, really. You can make a start with web accessibility by using free accessibility tools.
We’ll show you how you can check a page on your site for web accessibility problems for free, and explain some fundamental concepts that you might not know.
What you’ll need to follow along:
- the Silktide accessibility checker, a free Chrome extension
- an example web page to check, we’ll use our testing website fake-university.com
What this article will help you check:
- Over 200 individual WCAG accessibility checks
- Color contrast checker
- Alt text
- Headings
- Screen reader simulator
- Focus order
- Landmarks
- Impaired vision simulator
- Color blindness simulator
- Dyslexia simulator
Prefer this blog in video form? Here’s the video from YouTube.
Video Transcript
[Voice over]
Making your website accessible seems kind of overwhelming, doesn’t it?
[Visual]
Stacks of paper fill the screen. Music swells dramatically. Suddenly, the video pauses.
[Voice over]
But getting started is actually really simple and doesn’t cost you a thing.
[Visual]
The video rewinds, reversing all the overwhelming drama.
[Voice over]
All you need for now is the Silktide accessibility checker, which is completely free on the Chrome Store.
Now let’s open up a website we want to test, enable the extension, and run the accessibility checker.
[Visual]
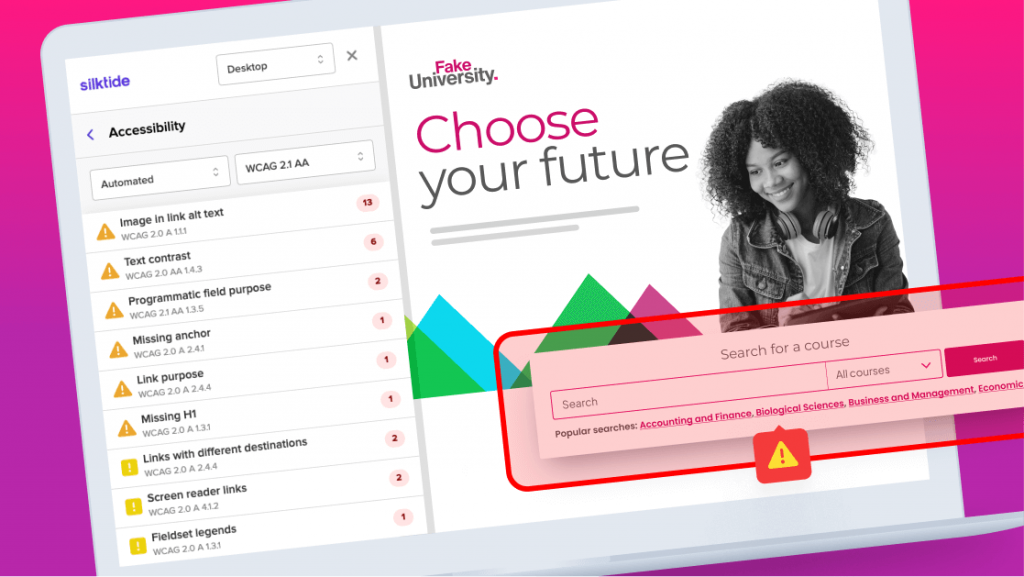
The extension is enabled on a Fake University website. We click on the accessibility checker. It takes just a couple of seconds to scan the web page, and present a list of potential issues found.
[Voice over]
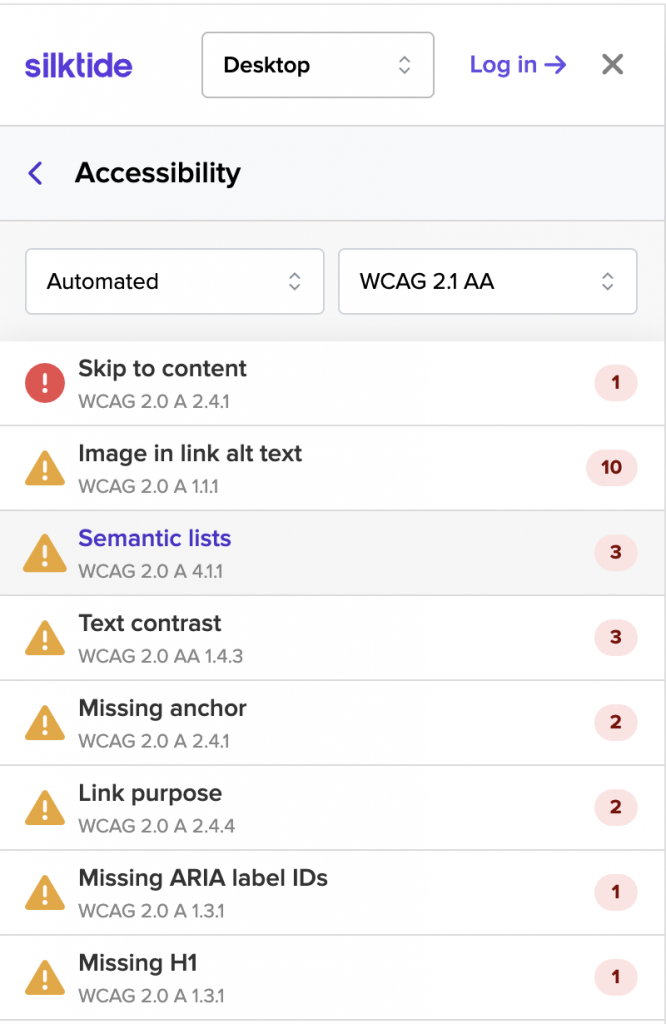
We’ve just tested this page for over 200 accessibility checks.
Taking a quick look here, we can change the way we view the website on different devices.
[Visual]
From a dropdown menu, we can change the webpage to be viewed on desktop or various mobile devices. We settle on the desktop view.
[Voice over]
We have our list of issues found on the page. We can organize them by automated and assisted checks. The automated checks are problems that a machine can identify, but assisted checks will require some human judgment. Finally, we can organize the checks by WCAG standard, including 2.2. Let’s look at an automated check under WCAG 2.1 AA: Text contrast.
[Visual]
Clicking the Text contrast check opens a new menu with a list of text contrast issues. Clicking on any of these issues causes them to be highlighted on the Fake University webpage itself.
[Voice over]
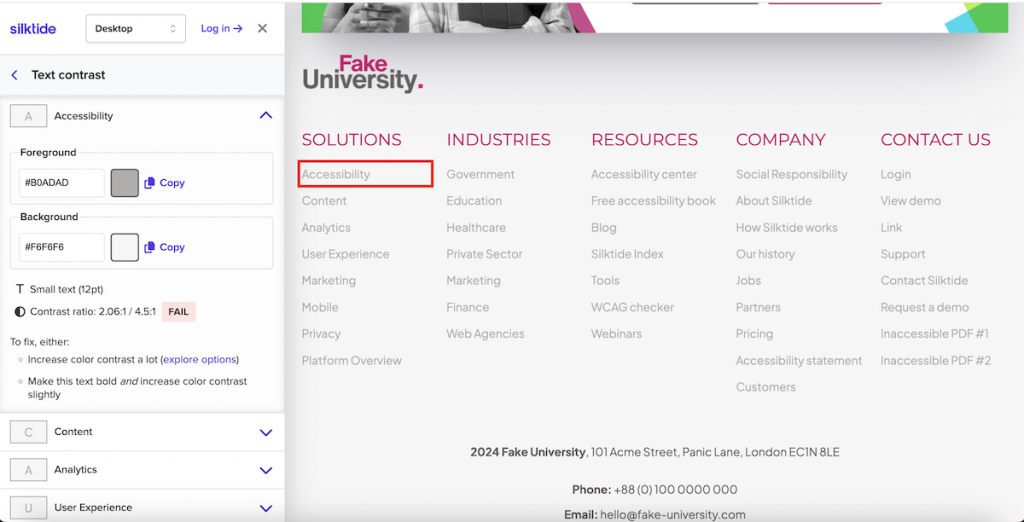
Here we’re told what the problem is, why it’s a problem, and how to fix it. Straight to the point, no technical jargon. In this case, the text is too hard to read and it fails the WCAG guidelines. We can either change the color contrast or try to compensate with a thicker font. Make a note of that, and move on to the next issue:
Link purpose.
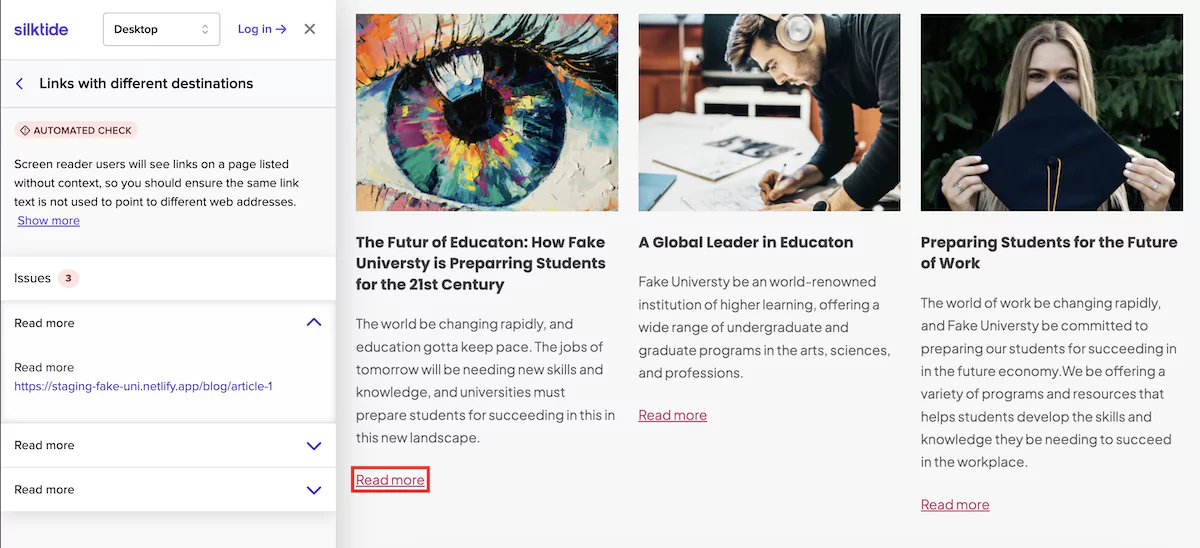
This is about making sure that links are self-explanatory and not vague like, “Read more” or “Click here”. Again, we have issues highlighted across the page, information on why it matters, and how to make it better.
Make note of that, move on to the next issue… and that’s the accessibility checker. Simple, right?
But that’s not all.
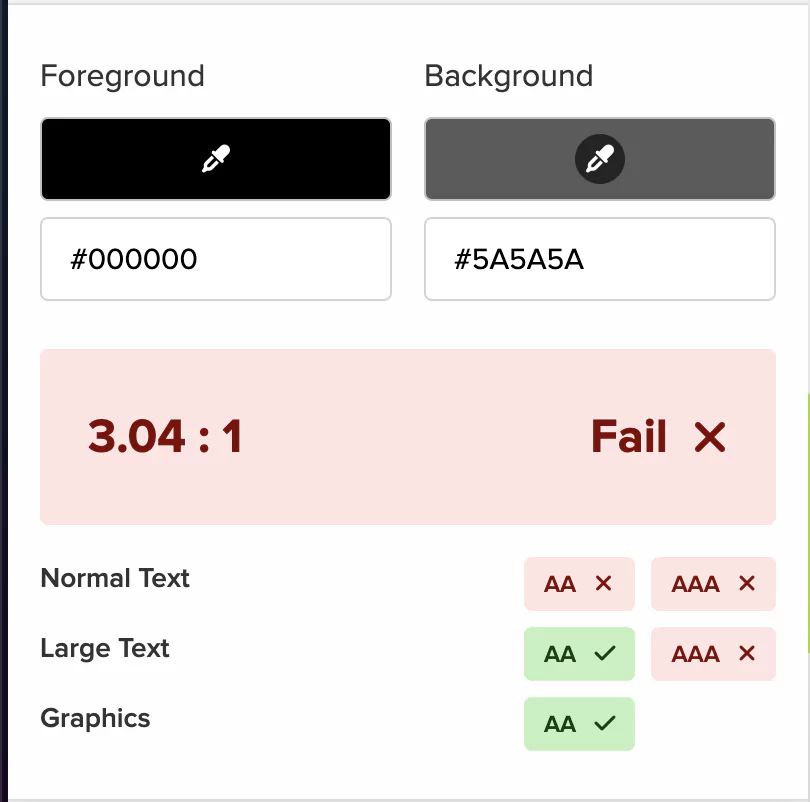
Going back to the main menu, we’ve got a color contrast checker. You can see for yourself how readable your content is compared with the WCAG guidelines.
[Visual]
We select a color picker tool to pick a font color on the page, compared with the background color, and we’re told by the extension if the contrast meets WCAG standards.
[Voice over]
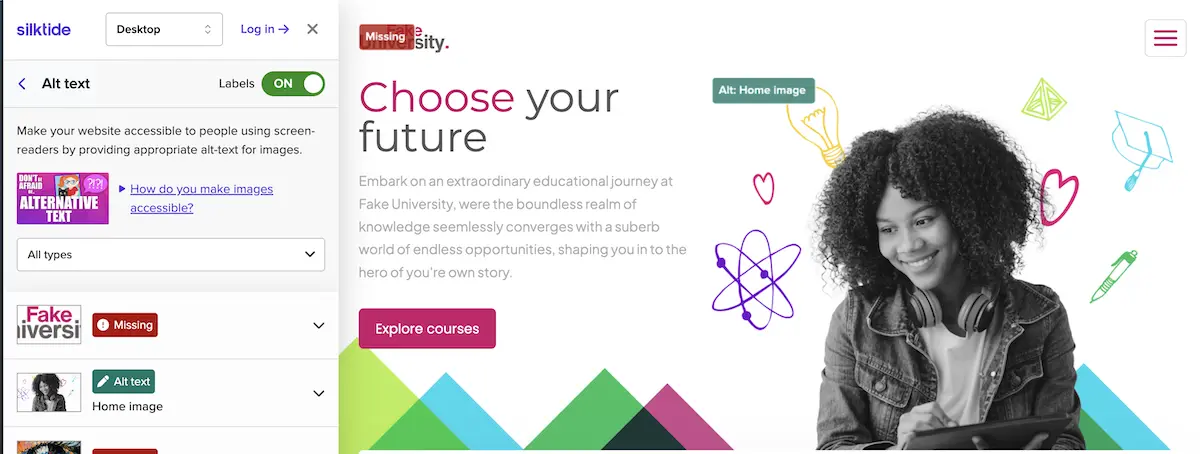
What about alt text? Screen reader users require alt text for images, describing what they are. This feature lays out every image on the page and warns you if they don’t have alt text. We have a fun video explaining what good old text looks like and when to avoid it completely.
[Visual]
The video is found within the extension menu itself, and expands when opened.
[Voice over]
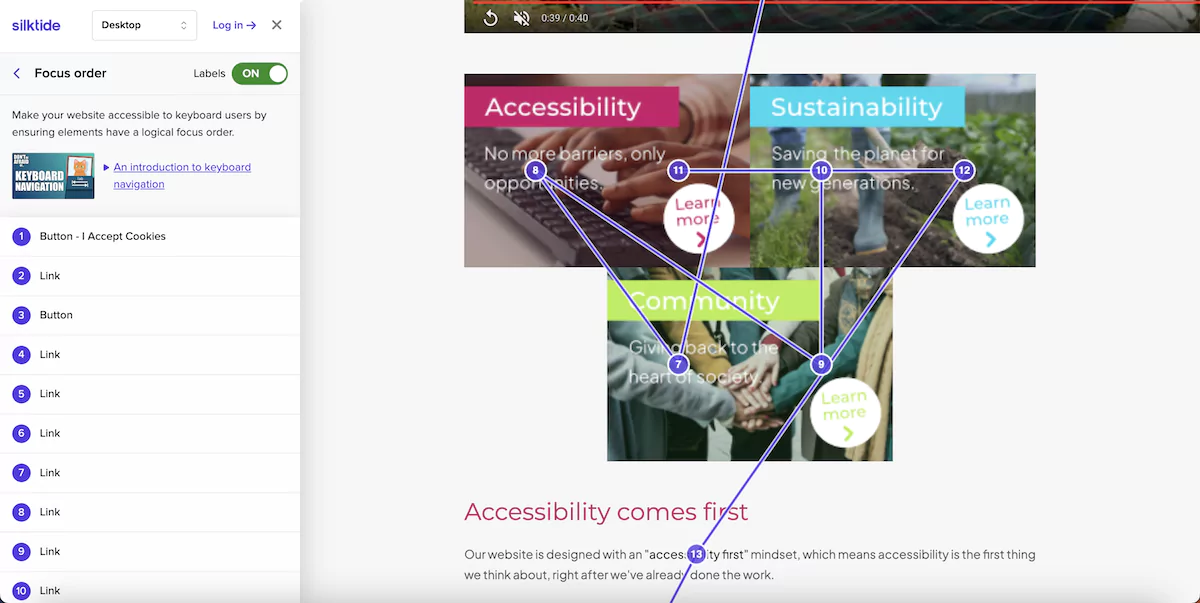
The focus order feature is really cool. Some users will navigate your website without a mouse and instead use their keyboard or an accessible device, and this feature shows you the order in which elements are focused. If the order looks kind of all-over-the-place, that’s something to look into.
There’s also our headings checker. Are your headings in a logical order? And look out for those duplicated H1s.
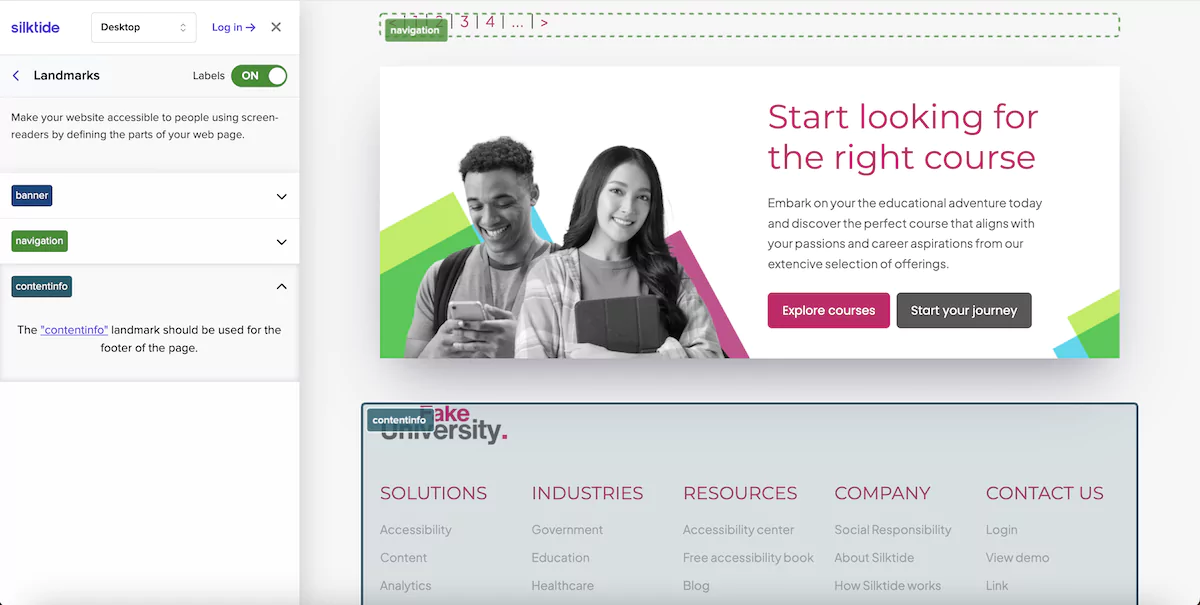
Landmarks are a way of segmenting your web page into different areas. This is important for visitors with accessible technology, as it helps them find their way around. Silktide highlights the landmarks on a page so you can quickly know where they are.
Finally, we have simulations. You can gain a basic understanding of your visitors’ experience by simulating disabilities like dyslexia and visual impairments.
[Visual]
A quick montage. The dyslexia simulator disorganizes the words on the page, and the color blindness simulator affects the colors on the page.
[Voice over]
And with all our talk of screen readers, Silktide’s browser extension comes with its own screen reader. It’s no replacement for the real thing, but it’s a powerful tool for building empathy and ultimately helping you create a more inclusive website for your organization.
And that’s all you need to start making a positive change on your website.
We’re adding new features all the time.
But of course, that was just for one single page on your site. Silktide’s platform can cover your entire web estate much more quickly with even more checks.
[Visual]
Footage of the Silktide platform. We see it covers not only accessibility, but content, marketing, and user experience too. Many more issues are listed from these categories, including broken links, which we briefly see highlighted on a Fake University webpage.
[Voice over]
Speak to us today about how we can help your website be accessible to everyone.
What is web accessibility?
Good web accessibility makes your website as easy to use as possible for everybody. This includes people with visual impairments, who might rely on assistive technologies like a screen reader to read the page contents.
People with a motor impairment might use a keyboard instead of a mouse to navigate a website.
Other people might prefer to use a mobile device for all their web browsing, so your websites should be responsive and compatible.
Some people might be in a situation that makes it harder to see their device, like bright sunlight.
The solutions to these problems (ensuring keyboard compatibility, mobile responsiveness, and readability through sufficient text contrast) benefit everybody.
Ultimately, web accessibility means web usability. So the more usable your website is, the more people can use it and get the information they need, or make the purchase they need.
By checking your web accessibility, you’ll find and fix these usability barriers that prevent people from completing the tasks they need to on your site. This reduces your support burden and increases your conversion rates. All public sector bodies and, depending on your location and industry, most private sector bodies are subject to web accessibility legislation.
Let’s look at how you can check your web accessibility for free.
Step by step: check web accessibility for free with Silktide’s accessibility checker
Now that we have some background, let’s dig into some practicalities of checking your web page’s accessibility.
1) Install the Silktide accessibility checker
Navigate to the Silktide Accessibility Checker on the Chrome web store and click the “Add to Chrome’ button.

Next, click the jigsaw in the Chrome extensions bar and pin Silktide so you can easily access it.

2) Run the accessibility check
Choose a page you want to test for accessibility problems and open it in your browser. We’ll choose our testing website, fake-university.com.
Click the Silktide Chrome extension icon, and the accessibility checker tool panel will open.

There’s a range of free accessibility tools available that help you check different aspects of your web page. The Silktide free accessibility checker contains over 200 WCAG (Web Content Accessibility Guidelines – video) tests in an easy-to-understand format. You can work through each and we’d recommend starting with the Accessibility checker.
- Accessibility checker
- Color contrast checker
- Alt text
- Screen reader simulator
- Focus order
- Landmarks
- Impaired vision simulator
- Color blindness simulator
- Dyslexia simulator
3) Work through each section in the accessibility checker
The accessibility checker gives you over 200 free accessibility checks. After a brief scan of your web page, you’ll see the panel populate with a list of problems in order of severity.

Before we delve into each issue, take a look at what’s included here. At the top of the panel, you’ll see a dropdown menu with the option to preview the web page on desktop, tablet, or mobile devices. This gives you a quick overview of how your site displays on different devices.
Below this are the filters for the types of check and the WCAG standard.
- Automated: Checks which Silktide carries out with a distinct pass/fail
- Assisted: Checks which Silktide can alert you to check manually, but does not give a definitive pass/fail
For now, we’ll leave everything as it is and choose one of the checks to look at. Each issue type can be expanded with a click, and you’ll see the problem highlighted on the page
In our case, we’ll look at the list of color contrast failures.
An example: Color contrast check
For our test website, all the links in the footer fail color contrast requirements, with a much too light gray color on the light grey background.
So the accessibility checker highlights each of these on the page for you and explains:
- what the problem is
- why it’s a problem
- how to fix it.
The left-hand panel gives you the explanations and the guidance you need. We’ve made a big effort to make everything easy to understand because WCAG is a tough subject.
In this case, the suggestion is to darken the footer link text.
This is important because people with moderate visual impairments, or those looking at their screen in bright sunlight, won’t be able to read the links.

Another example – “Read more” links
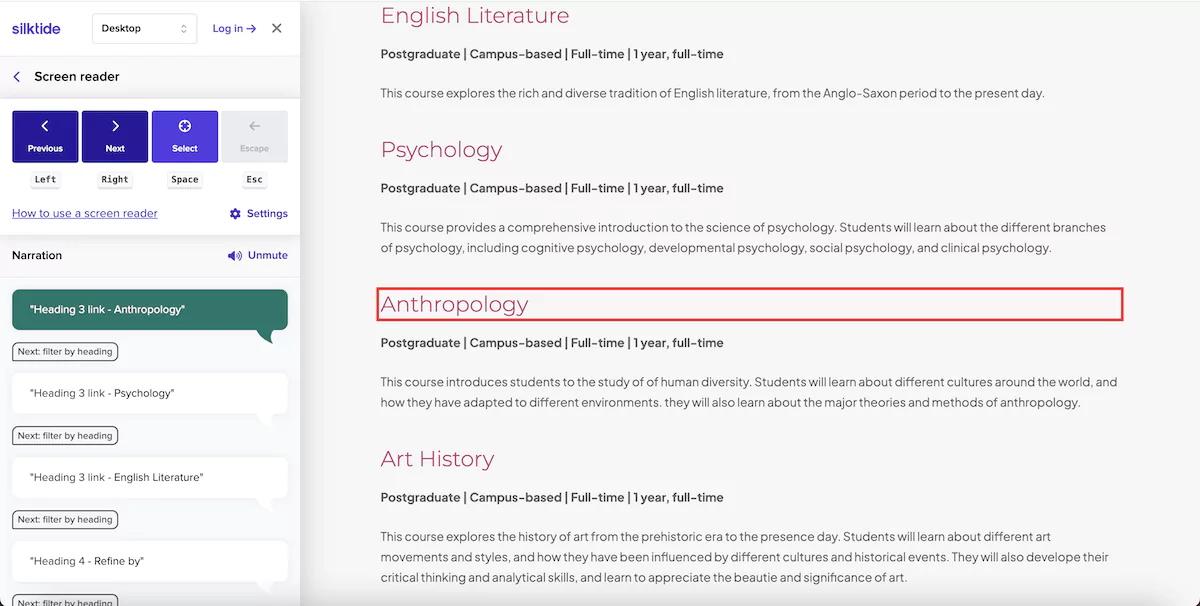
Screen reader users may skip through your website listening only to the links. If each link has the same text but points to a different destination, and also has non-descriptive text like ‘Read more’, this leads to a poor user experience.
In an example like the screenshot below, which lists multiple blog posts in a grid each with an identical ‘Read more’ link text, the screen reader will read out “‘Read more – Link’, ‘Read more – Link’, ‘Read more – Link'”.
Listening to that, you would have no idea where each link leads.
The problem is solved by using descriptive link text or context-giving ARIA labels, which are not visible but are read out by screen readers.

These are just two of many examples. Each check in the Silktide Accessibility Checker has a description of the problem and how to solve it, so you’ll be able to learn about these problems as you work through each page.
4) Check color contrast
High-contrast text is easier for people to read. WCAG gives some guidelines as to how contrasting it must be.
You can check any two colors by hex code.
You can type them in or use the color pickers to choose two colors from anywhere on your screen.

5) Review your image alt text
Alternative text (‘alt text’) is used by screen reader users to read out descriptive content of the contents of an image. It’s incredibly useful, and also necessary in some cases.
For example, let’s say you have a graph on the page, but no supporting text content. The image contains useful information (the graph data) that can’t be accessed by someone who can’t see it.
The alt text tool in the Silktide Accessibility checker lets you easily see where the images are on the site, which ones have alt text and what it is, and also which ones are missing alt text entirely. It also alerts you to missing alt tags, which are required in HTML for images, even if the image is decorative.

Silktide helps you decide whether the alt text is decorative, useful, or irrelevant, with the support help content shown on the left menu. Because everything is laid out visually, it’s easy to see what’s happening on your page without looking at the code or in your CMS for each image.
6) Review the focus order for keyboard navigation
People can navigate through a website using their keyboard. A combination of TAB and SHIFT + TAB lets you move forward and back through the page.
Your website must be built so that when navigating with a keyboard, the order is logical.
The Focus Order check gives you a visual representation of how your website’s navigation order is laid out, without you having to manually tab through the whole page. You need it to be consistent and logical. Also, you must ensure nothing is missed out.
Our test website has some pretty egregious focus order errors, one of which is highlighted below. The image shows what looks like three images. However, there are actually 6 images, which you can tab through with a keyboard. The order of tabbing does not follow what’s on the page visually.
This is a direct copy of a real website we found in the wild. Don’t try this at home!

7) Review landmarks
Landmarks on a web page are like signs in a building that help everyone find their way around. Imagine if you walked into a library and there were no signs for the different sections. It would be tough to find the books you want, right? Well, landmarks do the same job but for websites. They help organize the website so that it’s easier for everyone to find what they’re looking for, especially for people who use special tools to read the screen because they can’t see it.
Just like how signs in a building are made for everyone to understand, landmarks on a web page need to be set up so computers can understand them too. This helps people who use keyboards to navigate through a website easily, jump over parts they’re not interested in, and find the sections they want.
Silktide highlights the landmarks on a page so you can quickly understand where they are.

7) Use the screen reader simulator
The screen reader simulator is designed to give you a basic understanding of how a screen reader might work. You already have a ‘real’ screen reader built into your phone.
Ours is not designed as a replacement, but simply a tool for beginners to understand how they work (and how they might work on your web page).
Start by opening the screen reader panel and navigating through your page using the left and right arrow keys.
You’ll hear each element being read out. It probably won’t be long before you hear something that doesn’t make sense, or even not hear something you were expecting to.
Now, consider the impact of missing buttons, poorly described alternative text, or missing context, and you’ll understand how important it is to make your website compatible with assistive technologies.

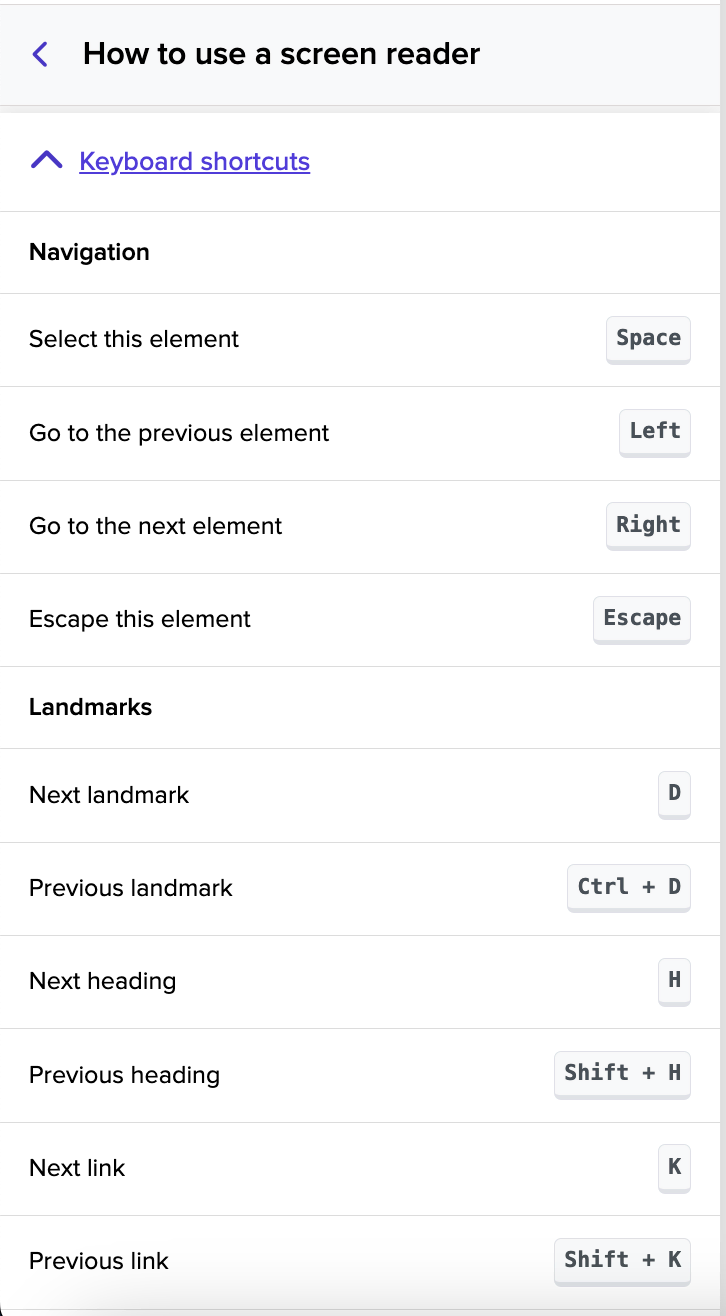
Open the ‘How to use a screen reader’ panel. You’ll see a range of additional keyboard shortcuts. These let you navigate each heading, element, landmark, link, and more.
We encourage you to try the screen reader on your site, especially if you’ve never used one before.

8) Use the impaired vision simulator
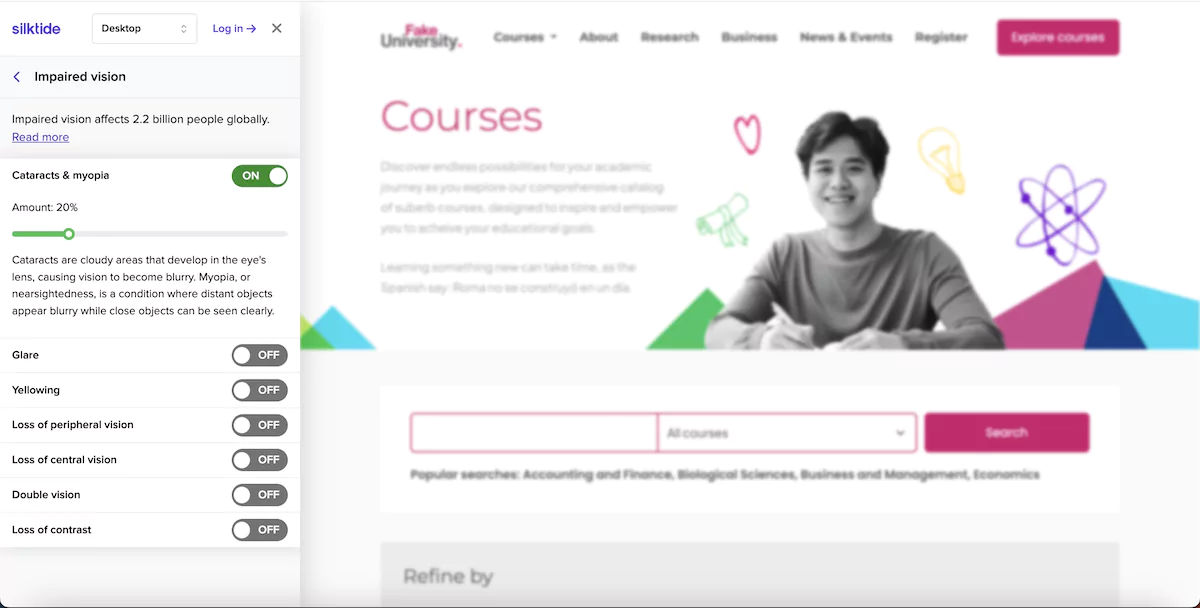
We’ve included several simulations of visual impairments, ranging from myopia to loss of peripheral vision.
To access these, click the ‘Impaired Vision’ tab and on any simulation. You can adjust the amount using the sliders.
This is important as it helps you understand how people with moderate to severe visual impairments might view your website.

9) Use the color blindness simulator to assess contrast issues
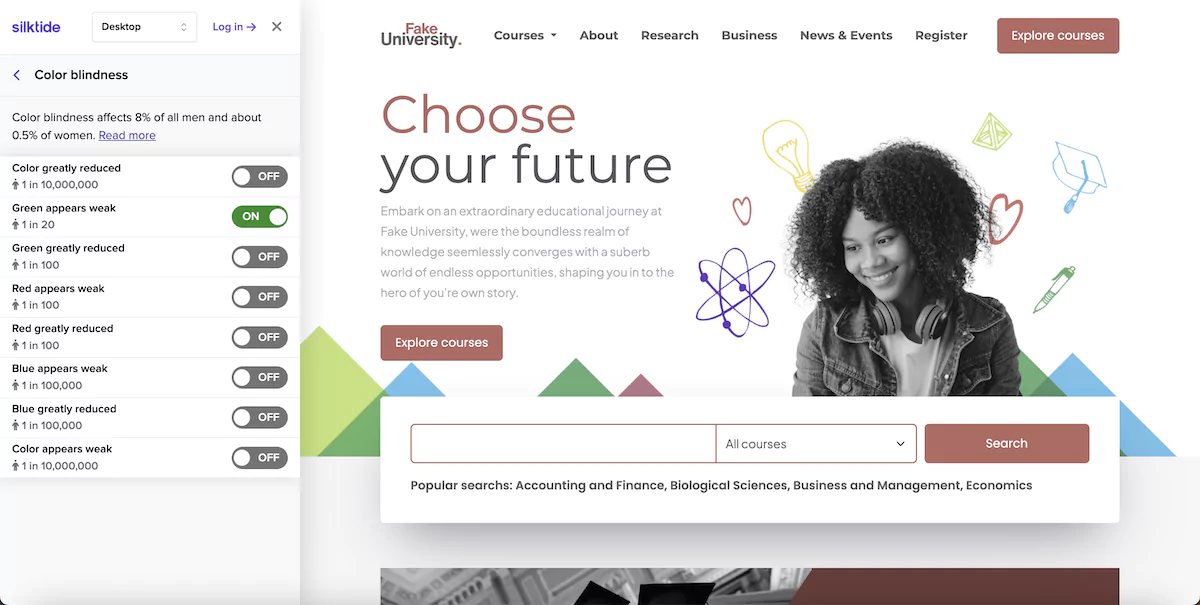
Color blindness affects 8% of all men and about 0.5% of women. It is a common condition that affects the way that people see colors. Globally, over 350 million people are affected by color blindness. We recommend that you test your website while simulating monochromatic vision to make sure it’s accessible to everyone.
To get started, open the Color Blindness Simulator panel.
From the list, choose the simulation you want to test. For example, the loss of green is the most common, but you might want to also check ‘color greatly reduced’ for a more extreme loss of all colors.
Remember, choosing to distinguish elements by color alone is a WCAG failure.

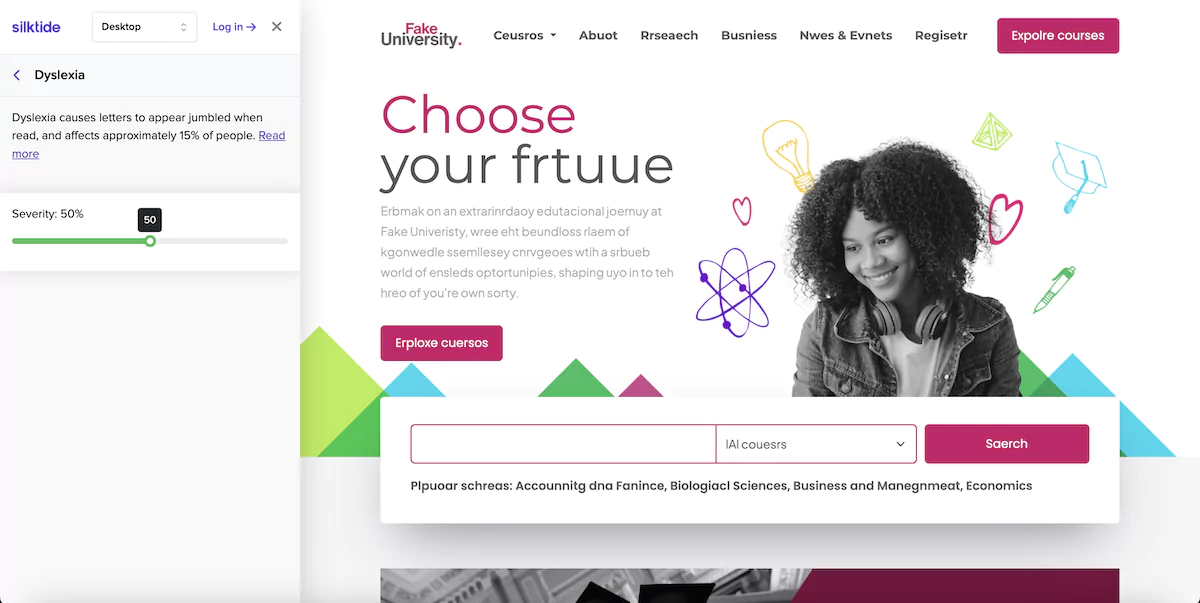
10) Use the dyslexia simulator to assess readability
Dyslexia is the most common learning disorder in the world, affecting 10% of the global population. It affects the way that people read and write.
The letters on a page may appear jumbled, and this causes a greater cognitive burden. Making your content more readable can help, so consider simplifying your text, writing shorter sentences, and using sans-serif fonts.
To use this check, open the Dyslexia Simulator tab. You can adjust the severity (the speed at which the letters on the page jumble) by using the slider.

Congratulations! You’ve got a more accessible web page for free.
If you’ve worked through every step of this guide and used the accompanying help content in the Silktide accessibility checker, you should be in a good position to make changes to your web page.
Of course, the accessibility checker is great for helping you manage a single page at a time, but Silktide also has a full suite of accessibility tools in a single platform, that monitors your entire site for ADA, WCAG, and accessibility compliance problems.
Check out more details about the full Silktide platform here.
If you want more free accessibility resources, we have a range of free accessibility books, a collection of educational videos on our YouTube channel, and an accessibility newsletter.