As part of Global Accessibility Day 2021, Silktide analyzed 6,554 websites for accessibility issues and shared the results.
The key takeaways were pretty damning for the private sector as a whole; the overall public sector median score (based on WCAG compliance) was 65.30, while the overall median score for private sector websites was just 55.50.
Click here to skip ahead to private sector website examples
These results chime with the broader inequality crisis in business (BBC news – external link) that has led to the world’s biggest firms joining the Valuable500 initiative – external link. The campaign, founded by Caroline Casey, aims to put disability inclusion on the board agenda of 500 international companies.
Tackling prejudice is most effective as an integral and multi-faceted part of company culture. While a website that works for everyone is only one facet, it is also often the first experience a prospective customer will have of a business. As Casey told the BBC, one-third of UK FTSE companies did not have a website that was ‘acceptable to people with disabilities and their families. Why would you do that?‘
Why, indeed. Making inclusivity a priority isn’t merely a noble pursuit, it makes commercial sense, especially during a time of economic recovery. There are 14.1 million disabled people in the UK alone and companies are reportedly losing $13 trillion in sales by ignoring disabled consumers (BBC news – external link).
Gareth Ford Williams has reflected on his time as founder of the BBC’s Digital Accessibility Team, and one of the key lessons he’s shared is to invest enough time to shift the conversation from ‘worthy’ to ‘worthwhile’. Striving for inclusivity reaps benefits such as improved usability for everyone, enhanced search engine optimization (SEO), and stronger customer loyalty. “Accessibility positively impacts on the robustness and universality of products and improves overall brand perception” (The Little Book of Accessibility – external link).
In brutally commercial terms, there’s an opportunity to gain a competitive edge by prioritizing digital inclusion now, rather than waiting to take action until commercial websites in the UK become subject to stronger legislation. I’ve recently shared how I’ve been learning about accessibility as a digital marketer. I believe that companies who invest in this area will gain the front-foot, similar to those that recognized that SEO or social media weren’t fads or one-off projects, but serious cornerstones for website growth, lead generation, and sales.
Removing my marketing slant, accessibility can also be considered akin to a website’s privacy, data, or security policies. In her recent handbook, Sheri Byrne-Haber makes this comparison when highlighting how ‘Accessibility consulting is a specialization based on the interpretation of regulations’ (Giving a damn about accessibility – external link). Either way, it’s not something that can be ‘fixed’ once to tick a compliance box, it’s a long-term commitment to inclusive design and development practices and treating all users with dignity.
As someone who works in the private sector, I also appreciate there’s a lack of awareness of the impact of poor accessibility on web users. Until you see someone struggling to navigate a site or complete a form, it can be hard to appreciate how debilitating and frustrating it can be.
It’s also often easier to make improvements when you know what ‘good’ looks like. Aside from WCAG, what are some of the considerations for more accessible websites? How are they managed? Do you need a tool or consultant to support you? How can you get started and replicate good practice with your existing website?
These questions led me to seek out and share some strong examples of accessibility from commercial sites, with the help of the Silktide Index. Like every aspect of websites, accessibility is never ‘done’ and there’s always room for improvement, but these are some sites that we can look to, and hopefully, learn from.
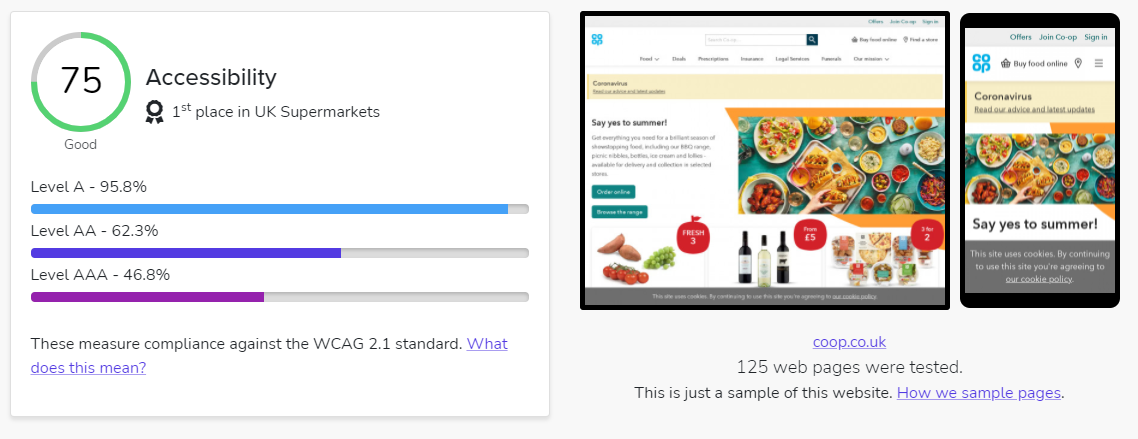
The Cooperative came out top for coop.co.uk in the UK Supermarkets category with a ‘Good’ score of 75. This isn’t surprising given the investment the company makes in digital and accessibility. The Co-op Digital blog – external link is such valuable reading for anyone working in the area.
As a business, they have an accessibility policy for products and services and are committed to further improving inclusivity – external link. This commitment extends to helping to educate external professionals. They recently teamed up with Accessibility Manchester on a 3-day series of inclusion and accessibility talks – external link that was open to all.

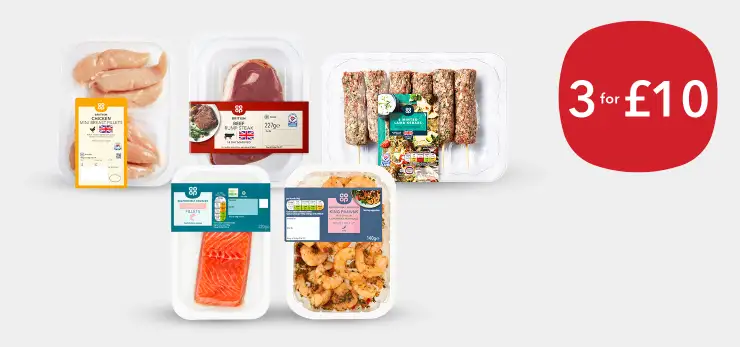
Coop.co.uk is a pleasure to use with a clear layout, structure, fonts, readability, and strong color contrasts. As an example, they include useful alt text for images that convey meaning e.g. for this promotional banner, the alt text is ‘Get grilling with 3 for £10 on BBQ meat and fish’ If the image isn’t seen, by some assistive technology users, those with slow internet connections or search engine crawlers, the meaning isn’t lost.

An area for improvement from the audit was ensuring that all form controls include labels, which was detected on some pages of Coop.co.uk with a search field that includes descriptions within classes and placeholders rather than explicit labels.
While the Co-op has a 62.3% Level AA rating, the team obviously thinks about digital inclusion beyond WCAG compliance. Their 8-stage accessibility process – external link has a more comprehensive approach, accountability, and transparency.
The team acknowledges that improving accessibility across their websites is (and always will be) a work-in-progress, but in terms of their approach to research, designing alongside users (partnering with Fable – external link), and constant improvement, they are exemplary.
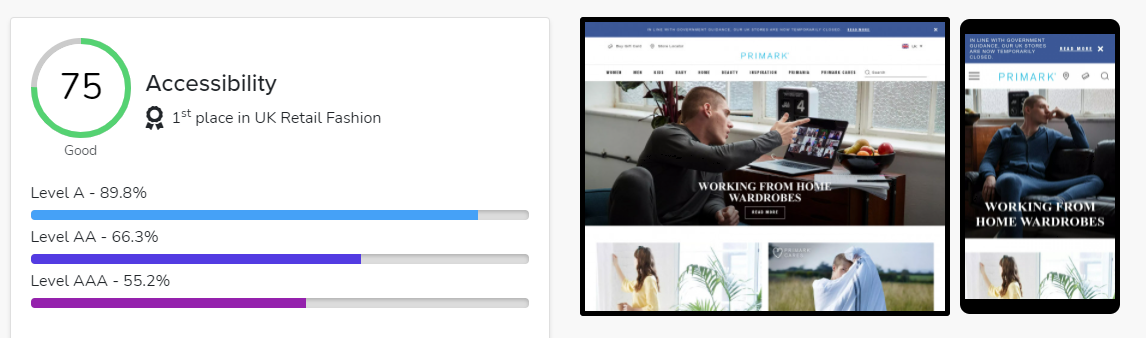
Perhaps surprisingly, Primark topped the UK Retail Fashion category with a ‘Good’ score of 75.

Like most retail sites, this one has a mega menu with a lot of links to the various product categories. Primark has included a ‘skip to content’ link, which is helpful for keyboard and screen reader users to bypass the menu links, rather than needing to tab through or hear them every time they visit a new page.
<li class="access__item">
<a class="access__link" href="#skip-to-content">Skip to content</a>
</li>This is a straightforward one to implement on any website that has header navigation before the main content. WebAIM – external link explores different ways these links can be added and also acknowledges that:
“‘skip navigation’ links are a rather clumsy and obtrusive solution to a real-world problem. They work. They’re useful, but they’re a bit of a hack.“
Hopefully, browsers will come to support navigation using ARIA landmarks and the HTML5 <main> element, but until then bypass blocks are an effective way to consider people who aren’t using a mouse.
An area of improvement for the Primark site would be more descriptive links; the Silktide index picked up lots of examples of ‘earn more’ and ‘find out more’ on the site. I regularly pick myself for this one as a web editor, fighting against my natural urge to keep links and call-to-action buttons neat and succinct. It’s one to question whether the link text gives enough detail and would make sense out of the context of what can be visually seen on the page.
Better examples of links that include their purpose would be:
- ‘Learn more about our sizing guide’
- ‘Find out more about our summer sale’
- ‘Go to women’s dresses’
I also couldn’t see an accessibility statement on the site or any way for users to get in touch to report accessibility issues.
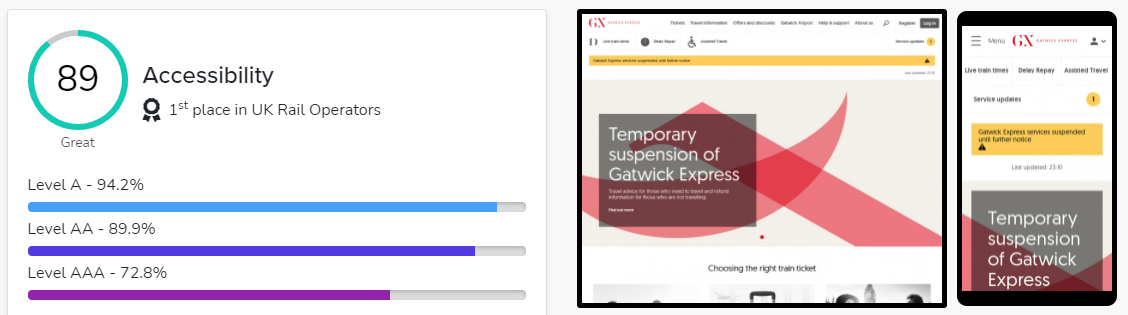
In position 1 of the UK Rail operators category, the Gatwick Express site scored a ‘Great’ rating of 89. The site is clearly laid out, with logical headings and their accessibility features and W3C guidelines conformance are listed in their site accessibility – external link, which also mentions how they test the site with the text-only Lynx browser.

The entire site seems to be in grayscale and using red as a highlight colour (and yellow for service disruption banners). This is a curious design choice given the recent fire that rail websites came under when they turned grayscale to mark the death of Prince Phillip (The Guardian – external link). Given their high rating and public commitment to inclusive design, you can only hope that visually impaired users have been considered and consulted as part of this design.

Something minor I picked up on when scanning the homepage was how the social media links caused me to strain my eyes. The colour contrast of the red icons on the grey background is 1.39:1 (Silktide contrast checker) rather than the recommendation of at least 3:1 for graphical elements.

These are some brief examples of websites that are doing best in their categories, intended to show that there are efforts being made in some commercial businesses to offer accessible digital experiences. There’s undeniably a long way to go, and the Silktide Index scores should be taken as a guide to learn, challenge and strive for improvement.