What is a screen reader?
A screen reader is software that allows people who can’t read to interact with digital content.
Screen readers interpret what’s happening on a screen and present that information audibly to the user, hence “screen reader”. They can read out text that appears on the screen, describe images, announce system messages, and much more.
Most commonly, people with visual impairments use screen readers to browse the internet, work with documents, manage emails, and even program code. But they are not the only ones who benefit. People with dyslexia, anyone who finds comprehension easier when listening to content, or people with motor impairments who struggle with traditional navigation, can also find screen readers beneficial.
Are screen readers just for blind people?
Screen readers are mainly used by people with visual impairments, which is a much broader category than blindness. But they can also be invaluable tools for individuals with specific learning disabilities, cognitive issues, or motor impairments that make traditional website navigation challenging.
How do screen readers work?
A screen reader sits on top of the computer and web browser. It talks to these, which tell it about the objects on the screen, their purpose, and current status. It converts this information into speech the user can understand.
Typically a screen reader will read through content in the order defined by the webpage’s underlying code, typically starting from the top left of the page. They can read text, links, buttons, menus, or image descriptions (“alt text”), giving the user a comprehensive understanding of the page content.
Users typically press keys (on a computer) or make gestures (on a smartphone) to navigate what part of the page is being read aloud. These controls may allow the user to go forward, back, and select the current item (e.g. pressing a button, or clicking a link). More advanced controls allow users to navigate through common parts of a page, such as links, headings, and forms. In this way, a screen reader user might ‘skim’ a page, by rapidly skipping through say the headings on a page, and deciding from there where they wish to hear from.
This skipping functionality is typically crucial to being able to use a page effectively. Many web pages contain hundreds of links at the top of every page, and stepping through each of these and having them read out aloud can be impossibly exhausting. By allowing a user to skip to say the first heading on the page, a user might be able to start by listening to the content that interests them.
Popular screen readers
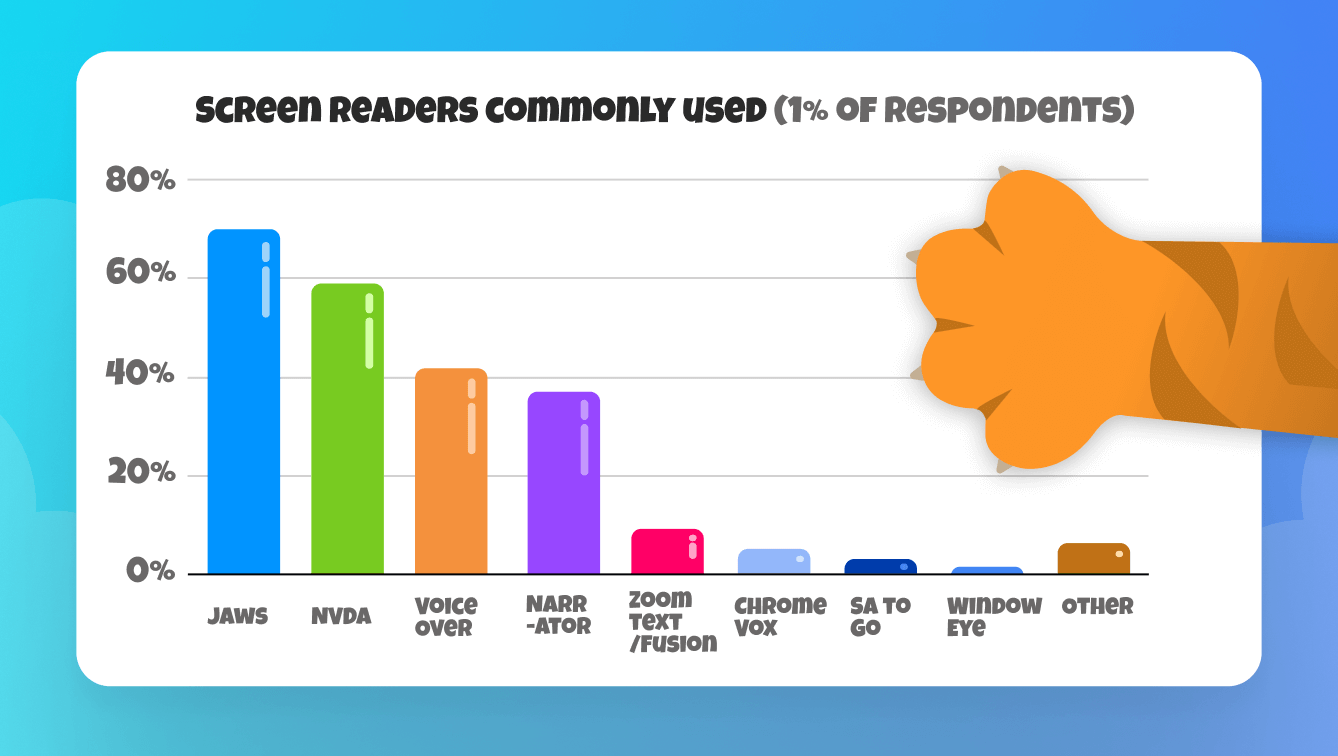
The most common screen readers at the time of writing:
- Silktide’s free screen reader simulator
- JAWS (Job Access With Speech)
- NVDA (NonVisual Desktop Access)
- VoiceOver (built into Apple’s macOS and iOS)
- Narrator (Microsoft’s screen reader for Windows)
- TalkBack (Google’s screen reader for Android devices)

JAWS and NVDA have long been dominant on Windows, but Narrator is gaining in popularity. VoiceOver is popular among macOS, iOS, and iPadOS users. TalkBack is the go-to for Android users.
Each screen reader has their own set of commands and features, so moving between different screen readers can be challenging.
Why are screen readers important for web accessibility?
Screen readers are often cited when discussing accessibility, in part because:
- Screen readers are usually the hardest thing to support properly
- If you can support them you probably are getting most other things right
- The consequences are easy to describe: “blind users can’t use your website”
Embracing the principles of screen reader accessibility generally puts a website in a good place for other assistive technologies.
How do you make webpages accessible for screen readers?
Because a screen reader cannot experience the visuals of a web page, they are extremely sensitive to how the content of a page is described semantically, i.e. the meaning of the parts of the page.
For example, it’s not sufficient for a webpage to indicate that some text is a heading visually, say by making it large and bold. It must be programmed in a way that makes this apparent semantically, essentially telling the screen reader “This text is a heading”. It is this layer of semantic information that a screen reader uses to convey meaning on the page.
In this example, without those semantics, a screen reader might be able to read out the words on a page, but it wouldn’t know what parts are headings. For a user, this would mean they just hear a long block of text, with no distinction between text and paragraphs. They also couldn’t skim through headings like a sighted user might.
Coding semantically like this is widely considered best practice in web design for many other reasons, including ease of code, portability, and SEO.
Another example: images are not normally something a screen reader can describe (although this may change in the future). In an accessible web design, so-called “alternative text” describes the relevant content of images to people who can’t see them. This information is what a screen reader will read out when the image is selected. In many cases, where the contents of an image are crucial to understanding (e.g. if it contains a chart, or is a button that is clicked on), the absence of alternative text can make that content inaccessible.
Conclusion
Screen readers are one of the most widely used Assistive Technologies, enabling individuals with varying types of reading impairments to interact with digital content. Understanding how these tools work is the first step towards creating more accessible websites and digital experiences for all.
The role of screen readers extends beyond the visually impaired community, aiding people with cognitive and motor impairments as well. In an increasingly digital world, fostering inclusivity means ensuring everyone can access and navigate digital spaces effectively.