We sat down with Helen Wilson and Jo Stevens, digital designers at Worcestershire County Council (opens in a new tab), to talk about their accessibility journey.
Please introduce yourselves and let us know more about the team at Worcester County Council.
We’re a team made up of three digital designers. Jo Stevens, Helen Wilson, Terhi Manninen, and a UX/Google Analytics expert, Amanda Eustace.
We’re responsible for updating both the county council websites and our intranet. We’re a central team.
We sit within the wider digital team and we’ve just recently rewritten our digital strategy.
Can you give us an overview of your accessibility work so far?
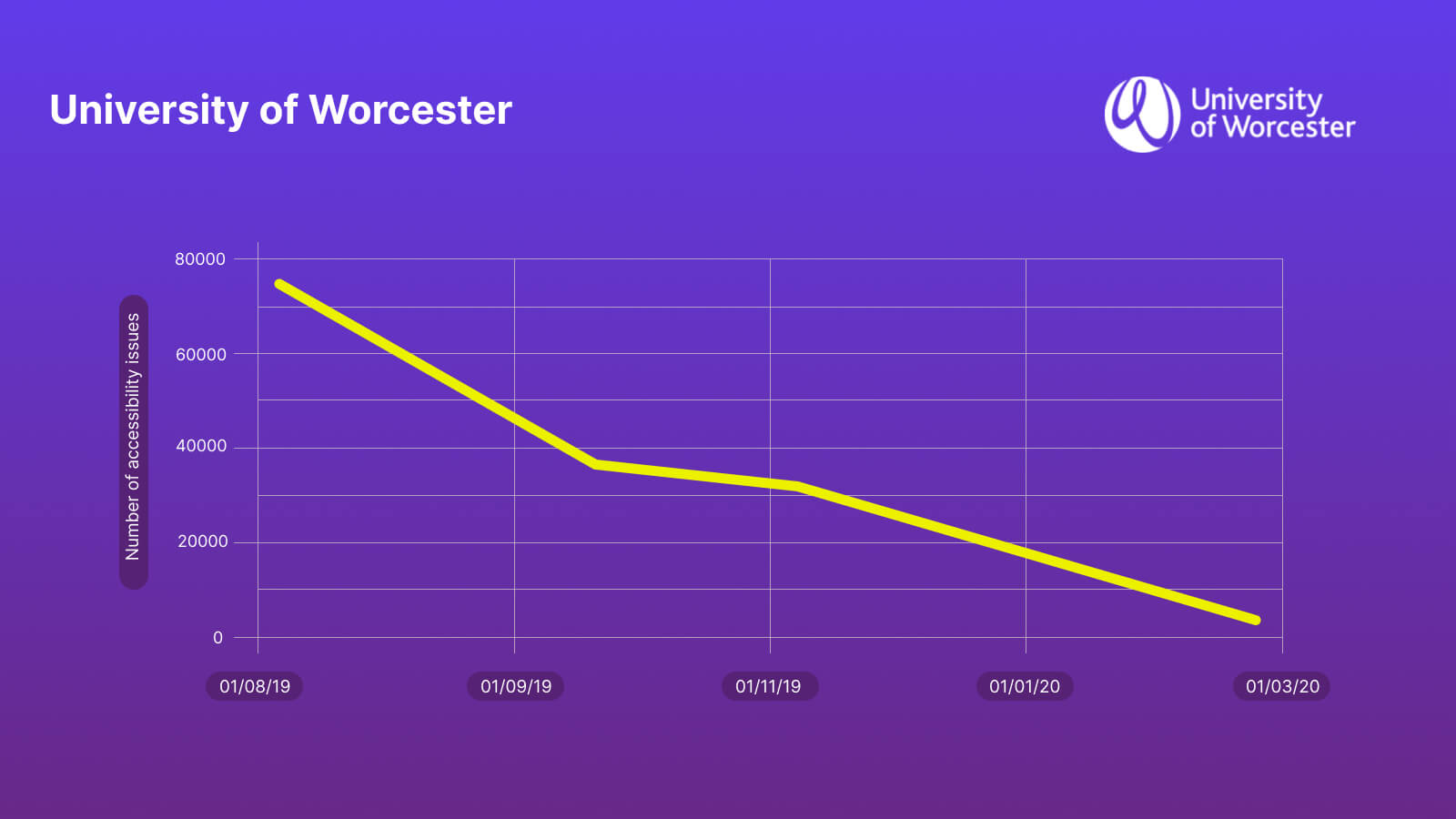
So in preparation for this call, we had a chat about our progress to date, and actually, we’re pretty impressed with how far we’ve come since we started working to be more accessible.
We’re done a huge amount of work and currently score highly in the Silktide Index. Although, we were working on accessibility for a long time before the legislation came into force.
So, around the summer of 2018, we had the team from GDS (Government Digital Service) come in to give us accessibility training.
They ran a really good session and helped us to understand our accessibility obligations.
We also have a technical team that works alongside us, and the training really helped the penny drop for them as well.
Accessibility wasn’t something that came along and we thought ‘Oh, we have to tick a box’ – we’ve always been actively working on it, and actively trying to educate people in it.
The fact that the legislation came in gave us more leverage to get people on board.
This is where SCULPT came in. We created a framework internally based on 6 key accessibility tests for every piece of content we create. It gets people thinking about accessibility but also acting on it in a structured way.
SCULPT asks us to look at six areas of accessibility:
- Structure
- Colour and contrast
- Use of images
- Links
- Plain English
- Tables
Back when we were creating SCULPT, in around early 2019, we had a lot of contact with our Diversity and Inclusion Manager. She’s blind and uses assistive technology (keyboard navigation and JAWS, the screen reader).
We were completely fascinated by what she was doing with the technology and how quickly she’s able to navigate websites. We formed a great relationship with her and she taught us a lot of things about accessibility.
She showed us the challenges she faced. So for example, the difficulties in accessing some documents she was sent. The technical fixes to her issues were so simple but people just weren’t aware of the impact of their work.
It was a real lightbulb moment for us. We gathered together a good cross-section of staff from across a range of council services in a workshop and asked them about their understanding of digital accessibility. We also asked what they thought their responsibilities towards it were.
And this wasn’t in reaction to the guidelines or legislation, it was about fostering inclusive practice generally.
From all this, we started working on the idea for SCULPT, and it grew from there.
The idea is that we are a digital council and we are digitally inclusive. Learning and understanding those six basics can make a huge difference.
How was the general accessibility knowledge across the council at the beginning?
Interestingly, we asked ‘what is accessibility’. Some of the answers we got were around ‘finding documents’ or ‘accessing things’. People were thinking of it in terms of a good site structure or search facility.
So we reframed the question to ask ‘What is digital inclusion?’, and people gave more accessibility-focused responses.
That said though, the understanding among most people was that it was an I.T. issue and not something that needed to be done by them.
So there were a lot of assumptions. But when we searched online for a definition of digital accessibility, those assumptions were reinforced. All the documentation online surrounding the subject was in the context of code and jargon.
So really this reinforced the ‘it’s not my responsibility, I.T. deal with that’, attitude.
We reframed everything into SCULPT and people started to understand what they needed to do. We gave it a visual identity and it became a mandatory part of our internal processes.

How did you find Silktide?
We were using a different platform before, and although we knew about Silktide, unfortunately, the timing wasn’t right for us to switch over due to contractual agreements.
That said we kept a close eye on the Index and met your team at the Share Digital events in early 2020 run by Socitm.
A lot of the things we wanted to look at with the previous provider we would have had to pay extra for. It seemed like everything had a price attached.
So that’s one of the things we liked about Silktide – you include a lot of features as standard.
Also, Silktide finds more problems, like mis-spellings in alt text (which is really important for screen-reader users).
But one of the biggest things was finding issues on the mobile site which the other platform couldn’t do. We always included mobile design as part and parcel of what we do anyway. We know that around 70% of our traffic is on mobile from looking at our Google stats.
Another really useful thing is if someone asks us how our website is performing, we can show them a report of all web page URLs and test results, split the website into different sections, and run leaderboards.
It means we can refine particular sub-sites or parts of the main site and report on those to whoever is responsible for them. People get really excited about seeing how their own part of the site is doing.
If we have a project to refresh a particular part of the site in isolation we can use Silktide to do that. We’re running 12 separate reports on various sites and parts of sites in Silktide.
It’s really, really useful.
We didn’t have that functionality before. Everything was just lumped together as one overall score.
When we first started talking to Silktide we had all our questions answered within an hour, which was important as we’d done our research on our site and knew what issues we faced.
We had some good conversations with you for a while before we switched, as we had some time before our contract ran out.
We were also absolutely amazed that you’d essentially doubled our quota compared to the previous platform.
After we’d been using Silktide for a while there were a few useful things we’d found that we didn’t realize it did. The spell check on alt text I’ve already mentioned, but the image resizer is also really useful.
The evidence generated just from your free demo was enough to go back to the team and the decision-makers and say ‘We really need this, let’s get a training session set up with Silktide’.
We found Silktide really powerful in presenting evidence of bad practice to the content teams. For example, uploading 11Mb images straight from cameras without any resizing or compressions. That’s a big no-no and it’s something in Silktide we can point at and say ‘Here’s the report in black and white’.
It’s good for educating people on how to make their work better in that regard.
In terms of reporting, we find it more trustworthy. Our previous platform, and even our CMS, gave a list of the number of PDFs we have on the site. But both numbers were different.
It wasn’t until we used Silktide we could trust the figures it gave us as accurate.
We’ve also used the Silktide PDF accessibility reporting feature to add information to SCULPT. We’ve been able to explain PDF headings and structure internally by taking the information and knowledge in Silktide and presenting that to our internal teams.
We went straight into Silktide from our previous platform and just got it straight away. We didn’t need any training as it’s just so easy to use.
What’s your advice for other people thinking of using Silktide?
Go for it. Definitely. What are you waiting for?
It’s so simple to use. It’s your website’s emergency first aid kit.
What would your workflow be like without Silktide?
Before Silktide we would have had to go through and manually check every page for broken links, and spelling mistakes. It was just painful and took so long.
We couldn’t look at individual sites nor report on specific areas for different teams. So not being able to give the information people were asking for was quite difficult.
Why do you do business with us?
We met a couple of your staff at the Share Digital event in early 2020 and we’ve always just had positive conversations with you. It wasn’t a hard push or a hard sale at all.
It’s always been very friendly with good support. You guys have a ‘can-do attitude.
If we have a problem or need some support, you always come back with a solution, without asking us for more money. This suits everyone so we quite like that.
You also talk to us on our level. The platform is incredibly helpful and you gave us time to figure out what we needed before we committed.
The ongoing support is also fantastic. It’s not like you’ve just signed us as a customer and then forgot about us – you’re always there to support and help us with anything we need.
Ready to get started?
Request a demo