Four main guideline changes are now in WCAG 2.2. Here’s your plain English guide to what’s coming up.
IMPORTANT NOTE: This article was updated on 5th October 2023 to reflect the final release of WCAG 2.2. Silktide has released WCAG 2.2 automated and assisted checks.
If you’re reading this post then I’ll assume you know what WCAG is, so we’ll skip the intro and get straight into it.
The first thing to note is that WCAG 2.2 contains everything from WCAG 2.1, word for word.
This means you don’t need to change your existing testing.
You need to be aware, however, of new success criteria which are being introduced.
What’s changed?
- There are 9 additional success criteria across four guidelines.
- The new criteria sit in the Navigable (2.4), Input Modalities (2.5), Predictable (3.2), and the Input Assistance (3.3) WCAG guidelines.
2.4.13 Focus Appearance (AAA)

Users should be able to see where the keyboard focus is as they navigate around a web page. The WCAG 2.2 Success Criterion adds some specifics as to how contrasting the focus element should be.
People navigating with a keyboard need to know which element has the current focus so they don’t lose their place on the web page.
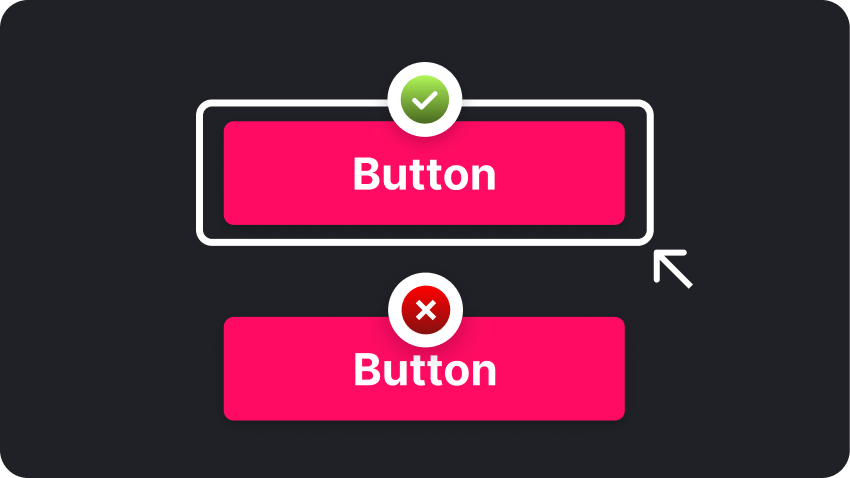
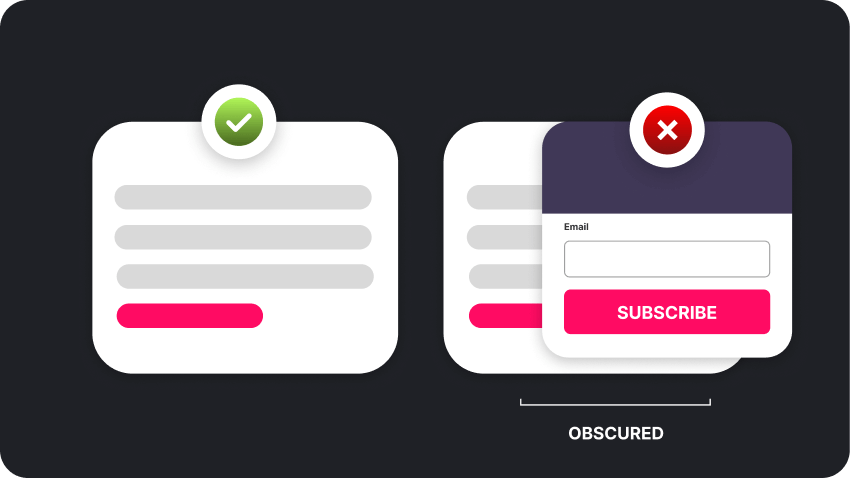
2.4.11/2.4.12 Focus not obscured (AA and AAA)

People navigating with a keyboard need to know which element has the current focus so they don’t lose their place on the web page.
Do not obscure an interactive element (link, button, etc.) when it has focus, either partially (AAA) or wholly (AA).
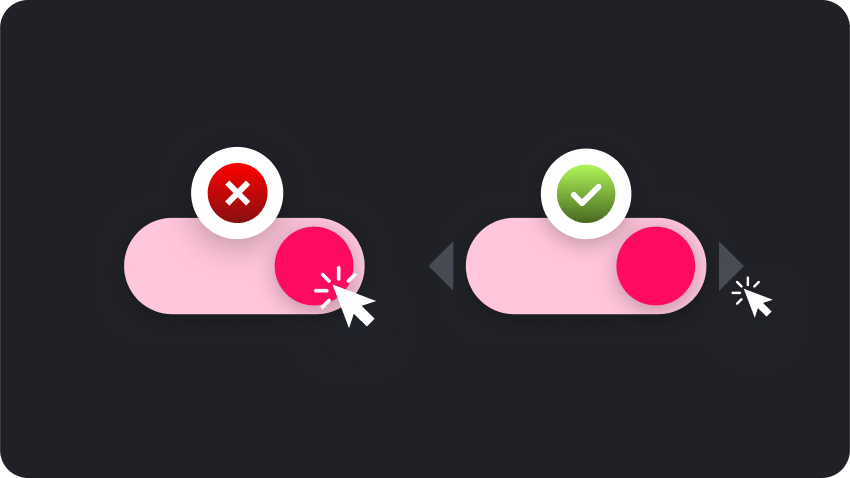
2.5.7 Dragging Movements (AA)

People should be able to interact with your website elements (like toggles, selectors, and maps) without being forced to use dragging movement. An alternative should be offered.
Do not rely on dragging movements alone. Not all users can click, move an item to a new location, and let go.
Designed to help users with motor impairment, such as tremors, it ensures that an alternative to dragging movements, like sliders or drag-and-drop interfaces, is available. It’s called a ‘single pointer’ mode of operation.
This means a user can still interact with the site as an alternative to dragging is provided.
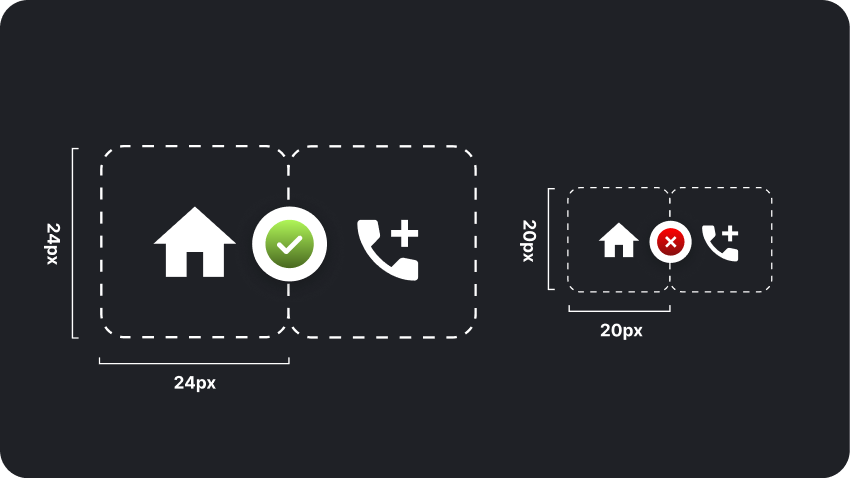
2.5.8 Target Size (Minimum) (AA)

Interactive elements (buttons, menu items, forms, etc.) should be big enough or have sufficient space between them. All targets must have a minimum area of at least 24 by 24 CSS pixels.
Generally, this applies to ensure that tap elements like buttons are not too small nor too close together.
This success criterion may not apply to inline targets, like text within a sentence, or where the distance between two elements is at least 24 CSS pixels to every adjacent target.
Not everyone has fine motor control. This check helps to make sure people don’t select the wrong thing when navigating a website.
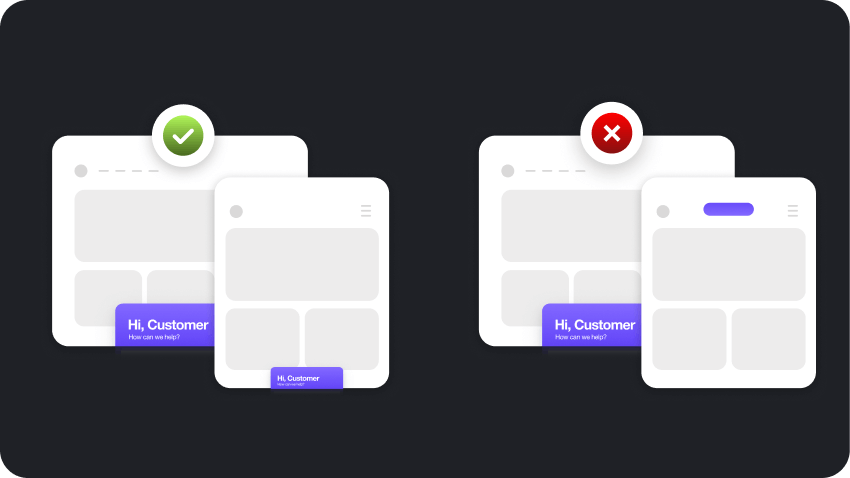
3.2.6 Consistent Help (A)

People should be able to find the help center, live chat, or support content links in the same place on every page.
Moving the position of common links around from page to page creates an unnecessary cognitive burden. Be consistent in their placement.
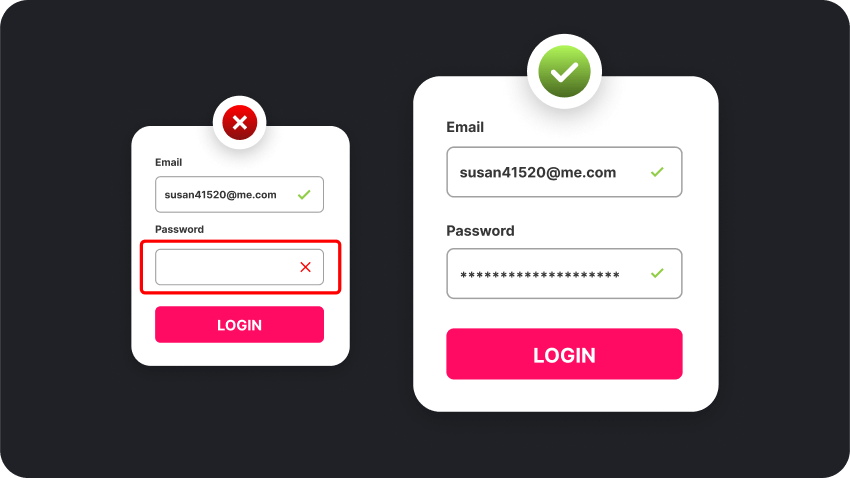
3.3.8/3.3.9 Accessible Authentication (AA and AAA)

Users should be able to log in without a cognitive function test. This includes not being forced to memorize passwords, or to use challenges like CAPTCHAs.
The easiest way to achieve this is usually to support password managers.
Level AA allows CAPTCHAs with object recognition (e.g “find the traffic lights”), while Level AAA does not.
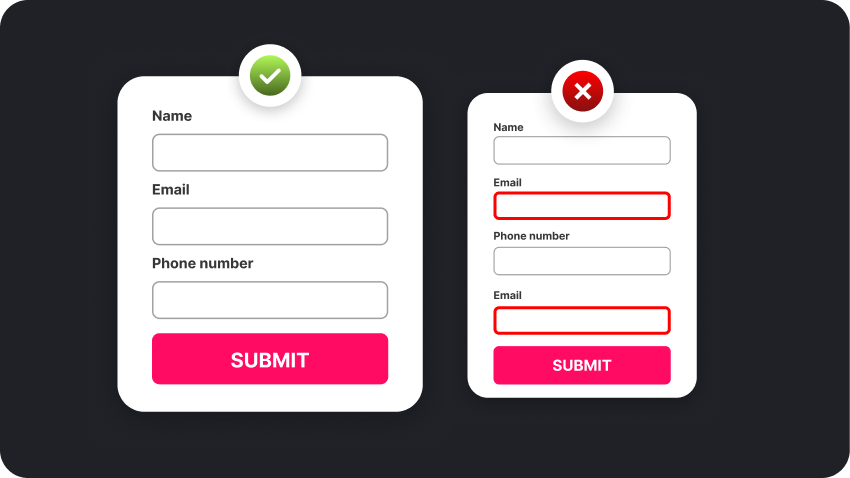
3.3.7 Redundant Entry (A)

If you’ve already collected information in a form from a user, do not ask for that information again later in the form.
If information repeats (for example, shipping and billing details) give the ability to auto-populate that information.
Benefits of the proposed 2.2 update
The focus of this update is on reducing cognitive burden. All users will find these additional success criteria helpful.
Accessible authentication helps eliminate remembering passwords and prevents copy/paste and password manager functionality from being blocked.
Saving previously entered information in a stepped process reduces repetition.
Ensuring an alternative to dragging motion helps users with motor impairments, as does making sure targets are of a minimum size.