WCAG 3.0 will be a huge change in how web accessibility is assessed.
In their first official draft, the W3C introduces a new scoring system, a rethink of key tests, and completely different terminology. The aim is to fix many of the problems that have plagued WCAG for decades.
And we have to say – so far – we very much approve.
Let’s walk through what we know so far.
What’s new in WCAG 3.0?
WCAG 3.0 builds on WCAG 2 and provides a framework for making web content accessible to disabled people.
It increases its scope to cover:
- a wider range of needs and disabilities
- mobile and desktop applications as well as web content
- new guidelines and new tests
- a change in the way a website is scored.
It’s likely that WCAG 3.0 is many years away. The First Public Working Draft was released on January 21st 2021.
Structure of WCAG 3.0
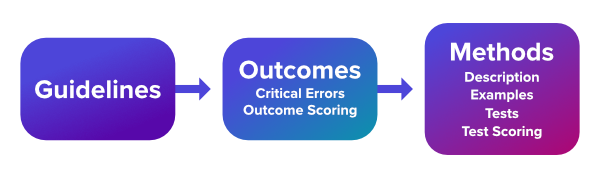
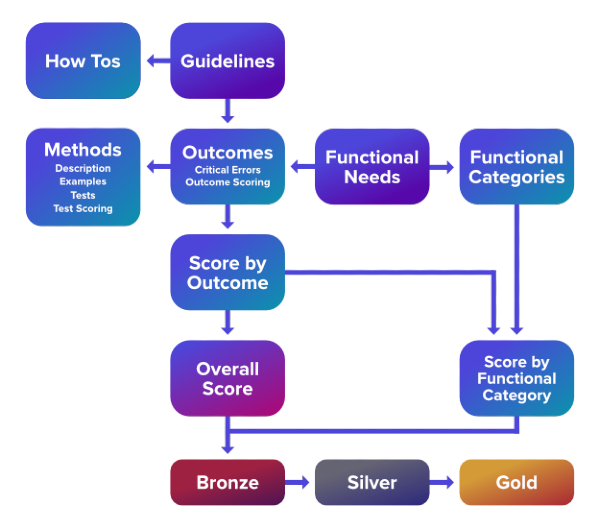
WCAG 3.0 is made up of a set of guidelines, outcomes and methods.

Guidelines
Guidelines are solutions to accessibility problems. They’re high-level and simple-to-understand, and aimed at non-developers.
Their goal is to help a wider audience understand the problems that disabled persons face when accessing web content.
They address specific issues on topics like contrast, forms, and readability. For example:
- Text alternatives
- Clear words
- Captions
- Headings and structure
- Color contrast
Each guideline is unique.
Outcomes
Outcomes are what you test for. They measure the success of your implementation of reducing accessibility problems.
Outcomes are technical in nature and designed for web developers or testers. There may be multiple outcomes in a guideline.
Methods
Methods include detailed information on how to meet each outcome.
Methods vary depending on the technology being tested. For example, testing PDFs and VR is different to testing HTML.
How is WCAG 3.0 tested?
There are two ways of testing in WCAG 3 – atomic and holistic.
Atomic tests
Atomic tests are relatively simple and similar to the way we test today. They analyze individual code and usually result in a pass/fail result.
They include the existing Level A, AA, and AAA success criteria found in WCAG 2.
Views and processes are tested in WCAG 3.0. A view is each change of content within the web page window. Processes include activities like logging in, ordering items, or filling in forms.
Atomic tests include both views and processes. They can be automated or manual.
Holistic tests
Holistic tests are usability and manual tests and include assistive technology. They are used to progress to silver and gold levels.
The reason holistic testing is being introduced is that if a site passes all atomic tests, it does not necessarily become usable to all users across a range of assistive technologies.
Think of the holistic tests as your ‘real-life’ testing. Holistic testing may include the use of assistive technologies in assessing a web page’s accessibility.
How is WCAG 3.0 scored?
There has been a fundamental change in WCAG 3.0 in terms of scoring.
While WCAG 2 gave a pass/fail for each success criterion, WCAG 3.0 expands by introducing a score range for each outcome.
Bronze, Silver, and Gold conformance levels will also be introduced. They are optional, and based on the scores in each functional category (groups of disability types).
It’s expected that Bronze will be similar to WCAG 2 Level AA. Silver and Gold will include more usability-type testing.

Atomic tests will most often result in a pass/fail outcome. They are required in order to achieve a Bronze rating.
Outcomes will now be assigned a score within a range from 0 (Very Poor) to 4 (Excellent). This takes into consideration the number of critical errors found in the atomic tests.
Critical errors include things like flashing content, audio without pause or incorrectly ordered submit buttons. They prevent users completing tasks or interacting with the webpage in the intended way.
Testers use ‘reasonable judgement of the context’ to assign a score.
Interestingly, the W3C states that your site no longer has to pass 100% of the guidelines, as long as people with disabilities can use it.
WCAG 2 isn’t going anywhere
WCAG 3.0 succeeds but does not deprecate WCAG 2. It uses a different conformance model and there are additional tests.
The W3C states that organizations may choose to continue using WCAG 2 or choose to migrate to WCAG 3.0.
Only time will tell whether legislation such as the EU Web Accessibility Directive or the European Accessibility Act will be updated to reflect WCAG 3.0.
What do you need to do?
For WCAG 3.0, nothing. A final version of WCAG 3.0 is still years away.
The information in this article is gathered from the W3C First Public Working Draft, itself subject to changes and open for feedback.
So, for the moment, you should continue working within the framework of WCAG 2.1 to make your websites as accessible as possible.
There are a number of reasons. If you are within the public sector, then, depending on your location, you’ll be subject to the EU Web Accessibility Directive or other worldwide accessibility legislation.
If you’re in the U.S. then regardless of your industry you’ll be subject to the Americans with Disabilities Act (ADA). Compliance is important to defend against accessibility lawsuits.
Everyone should strive for an accessible website. It just makes sense to create the opportunity for everybody to engage with your organization.
If you’d like to learn more about accessibility, we have created a library of accessibility webinars. We cover topics like PDF accessibility, creating accessible content, and an introduction to accessibility laws.
More examples are available on our webinars page and over on our YouTube channel.